Webflow SEO | Guide complet pour optimiser son Référencement Naturel

.avif)
.avif)
.avif)
.avif)
Vous avez choisi Webflow comme outil pour la création de votre site. Félicitations, vous avez fait le bon choix ! L’objectif maintenant est de bâtir un site respectant les bonnes pratiques de Référencement Naturel (SEO), pour qu’il soit en mesure d’être placé en première position par Google sur un grand nombre de requêtes.
Cet article va vous accompagner dans les paramètres de Webflow pour vous assurer de construire un site techniquement propre avec une bonne santé SEO. La santé SEO évalue le degré de respect de votre site aux bonnes pratiques.
I. Les avantages SEO de Webflow
1. Des performances optimales
Aujourd’hui, le simple fait d’écrire des mots-clés dans vos titres ne suffit plus pour être bien référencé sur ces derniers. Google prend en compte des centaines de critères pour déterminer quel site répond le mieux à la demande de l’internaute.
Un des aspects fondamentaux est la qualité technique de votre site : intelligibilité de votre site pour les moteurs de recherche, accessibilité des pages à mettre en valeur, temps de chargement…
Autant d’éléments que Webflow intègre et met au cœur de son process de création ! En effet, ce Content Manager System (CMS) moderne affiche des vitesses de chargement de ses sites plus rapides que ses concurrents, comme Wordpress ou Wix.
Également équipé d’un outil permettant d’appliquer différents filtres, Webflow permet de simuler la vision d’une personne atteinte de daltonisme par exemple.
Ainsi, Webflow facilite le développement de sites accessibles et facilement navigables par tous, ce qui est récompensé par Google et favorise les chances d’obtenir de meilleures positions sur les résultats de recherche.
2. Des outils intégrés
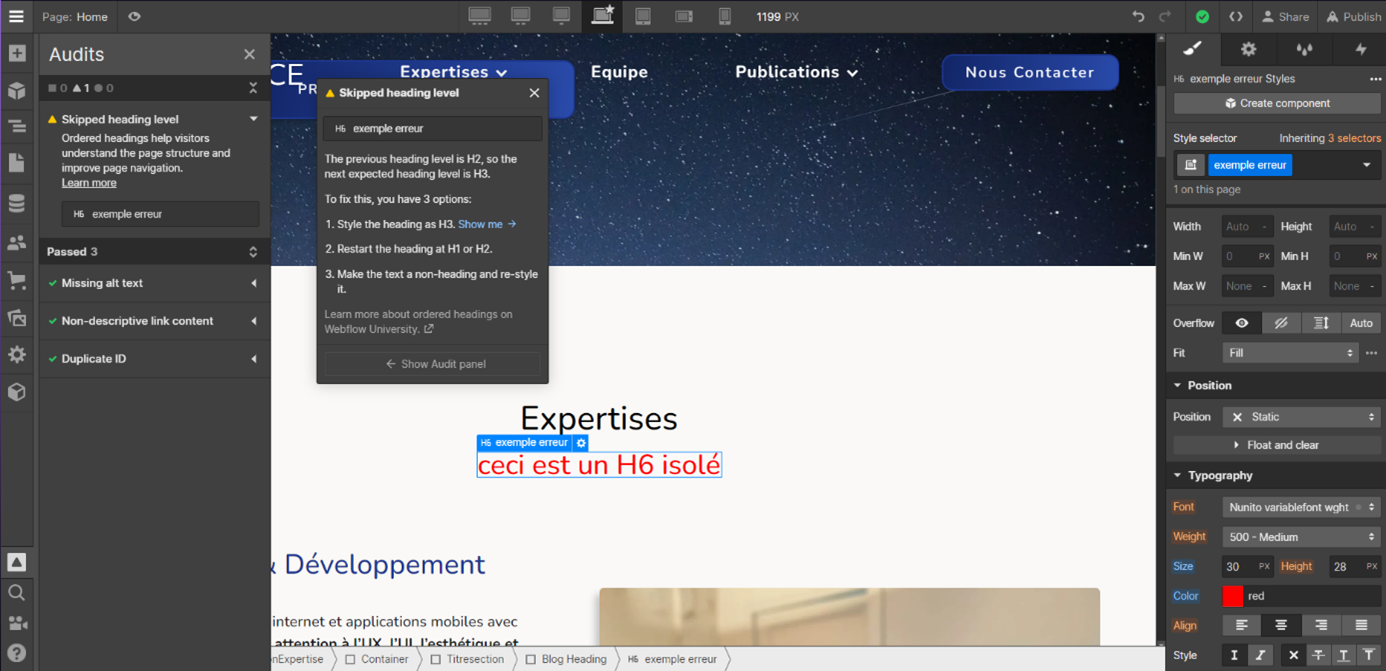
Webflow intègre nativement un module qui repère vos mauvaises pratiques SEO.
Par exemple si vous oubliez une balise Alt text sur une image, Webflow vous rappelle à l’ordre. Une balise Alt text permet à un robot de Google de comprendre grâce à une description textuelle la teneur d’une image.
Ces balises servent également aux personnes malvoyantes, cela permet à leur ordinateur de leur lire la description de l’image.
Ainsi, pour toutes les erreurs SEO, Webflow vous avertira et vous proposera par la même occasion une solution pour la corriger.
Un oubli est vite arrivé, Webflow s’occupe donc de vous avertir et de vous fournir les ressources nécessaires pour développer un site optimisé d’un point de vue SEO.

Pour plus d’informations sur Webflow, n’hésitez pas à parcourir notre présentation complète de l’outil.
II. Comment configurer Webflow pour optimiser votre SEO ?
1. L’indexation de votre site
La meilleure méthode pour être bien référencé sur Google est dans un premier temps de s’assurer d’être référencé sur Google tout court ! Pour se faire, rendez-vous dans les paramètres de votre site sur Webflow, et allez dans l’onglet « SEO ».
Sur cette page, assurez-vous d’avoir l’option d’indexation du sous-domaine webflow.io sur « ON ». Cette option permet d’éviter que la version privée de votre site ne vienne concurrencer sa version publique.
Vérifiez également que vous n’avez pas bloqué les robots de Google dans le robot.txt. Ce fichier est lu par les robots qui vérifient le contenu d’une page dans le but d'en comprendre le contenu.

Pour être sûr de ne rien bloquer, vous pouvez y inscrire :
User-agent : *
Disallow :
Pour mieux comprendre le robot.txt et l’utiliser pour cacher certaines de vos pages, retrouvez notre guide sur le robot.txt dans Webflow !
2. Le plan de votre site
Afin de faciliter l’exploration de votre site et de tisser les liens entre l’intégralité de vos pages, il est important de générer un fichier appelé « Sitemap ». Il représente le plan de votre site : ses différentes pages, les dossiers et sous-dossiers ainsi que leur contenu.
Webflow propose de générer automatiquement ce fichier. Assurez-vous donc d’avoir bien sélectionné « On » dans l’encart « Auto-generate sitemap »

Une fois votre sitemap généré, il faudra le soumettre à votre Google Search Console.
3. Configuration de la Google Search Console
La Google Search Console est un outil gratuit proposé par Google pour suivre le référencement de votre site. On y retrouve notamment le nombre de pages indexées et l’origine du trafic sur votre site en fonction des mots-clés recherchés par les utilisateurs.
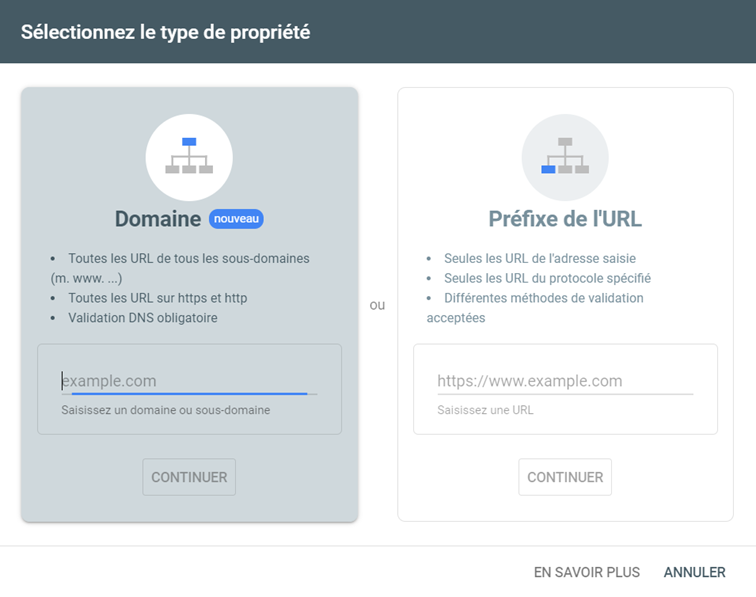
Pour lier votre site Webflow sur la Google Search Console, allez dans l’encart « Ajouter une propriété » et insérer votre nom de domaine.

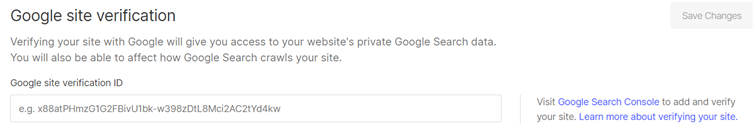
Choisissez par la suite l’option de Balisage HTML, et insérez le code reçu dans l’encart « Google site verification ID » dans l’onglet SEO de votre site Webflow.

Cliquez par la suite sur « Save Changes », publiez votre site et le tour est joué ! Vérifiez sur votre page Google Search Console que votre site soit bien lié et contemplez vos statistiques.
4. Ajouter le certificat SSL automatique
Pour lutter contre les sites malveillants, un site doit détenir un certificat SSL pour assurer sa sécurité. En fournissant ce certificat aux moteurs de recherche, ces derniers analysent votre site et attestent de son intégrité. Un site qui n’a pas de certificat sera bloqué par certains navigateurs de recherche et sera fortement pénalisé en termes de référencement.
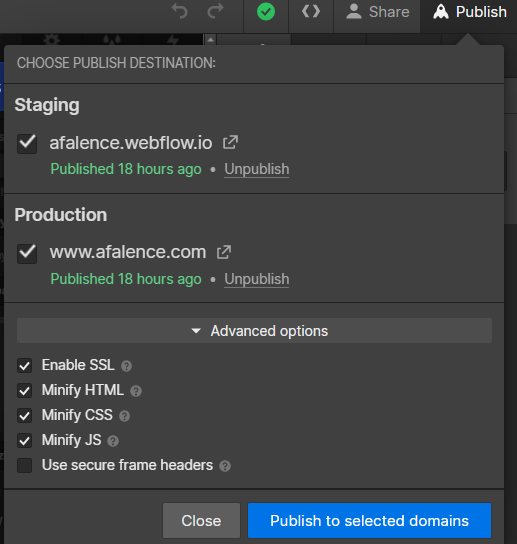
Avec l’hébergement proposé par Webflow, vous pouvez bénéficier d’un certificat SSL automatique pour l’ensemble de votre site. Dans l’onglet « Publishing », aller à l’encart « Advanced Publishing Options » et assurez-vous que le bouton « Enable SSL » soit bien sur « On ».

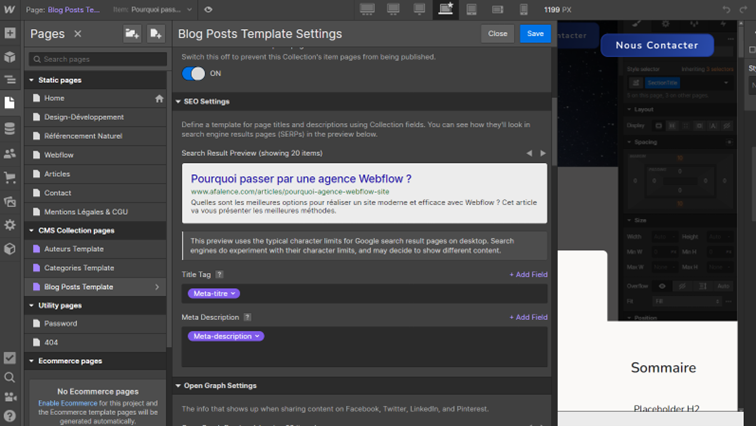
5. Paramétrer les pages
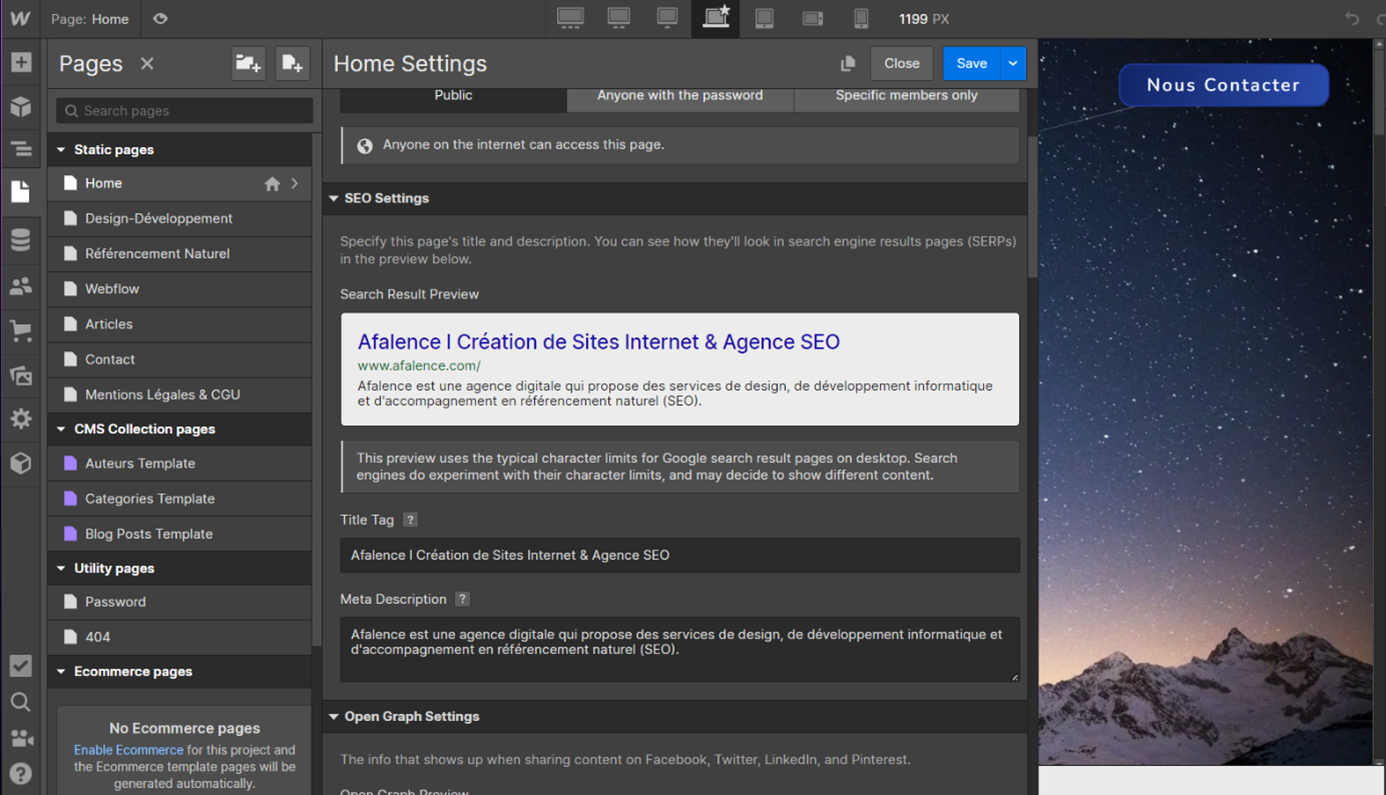
Une fois votre site bien configuré, il est primordial d’optimiser chaque page pour augmenter ses chances d’être mis en avant. Pour cela, rendez-vous dans les paramètres de votre page sur Webflow, et insérer un Meta-Titre et une Meta-Description en adéquation avec votre contenu.

Le Meta-Titre, ou Title Tag en anglais, est le titre affiché en bleu sur Google. Il doit faire maximum 50 caractères, espaces compris, pour être affiché en entier sur la page de résultat. Il doit annoncer à l’utilisateur le sujet de la page sur laquelle il va atterrir.
La Meta-Description quant à elle peut atteindre les 150 caractères, espaces compris, pour être affichée en entier sur la page de résultat. Elle doit décrire succinctement le contenu de la page en question.
Dans le cas d’une page générée par une collection, il est possible de générer des titres et des Meta-Descriptions directement depuis l’éditeur.
Pour rappel, une collection est une base de données utilisée par Webflow pour générer automatiquement du contenu dynamique, comme par exemple une page de blog.
Pour cela, au lieu d’écrire directement le texte, cliquez sur l’option « + Add Field » et sélectionnez le champ prévu à cet effet.

III. Astuces et recommandations pour du SEO sur Webflow
1. Minimiser le code
Pour augmenter ses chances d’obtenir un bon référencement, la vitesse de chargement d’une page est un critère important pour Google. Pour accélérer l’affichage de vos sites Webflow, cochez les options de réduction des codes HTML, CSS et Javascript. Cela aura pour effet de réduire le temps nécessaire à leur chargement.

2. Utiliser Lighthouse pour identifier les axes d’amélioration technique de votre site
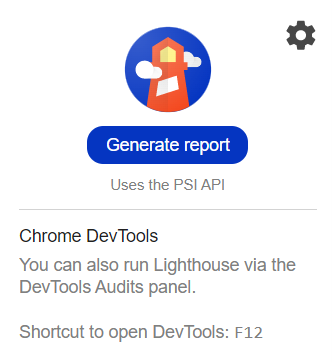
Qui de mieux que Google pour nous prodiguer des conseils pour être mieux référencé sur Google ? Lighthouse est un outil développé par Google pour identifier les axes d’amélioration d’un site et en optimiser le SEO d’un point de vue technique.
C’est une extension Chrome que vous pourrez installer facilement. Une fois installée, lancez l’extension sur votre site et cliquez sur « Generate report ».

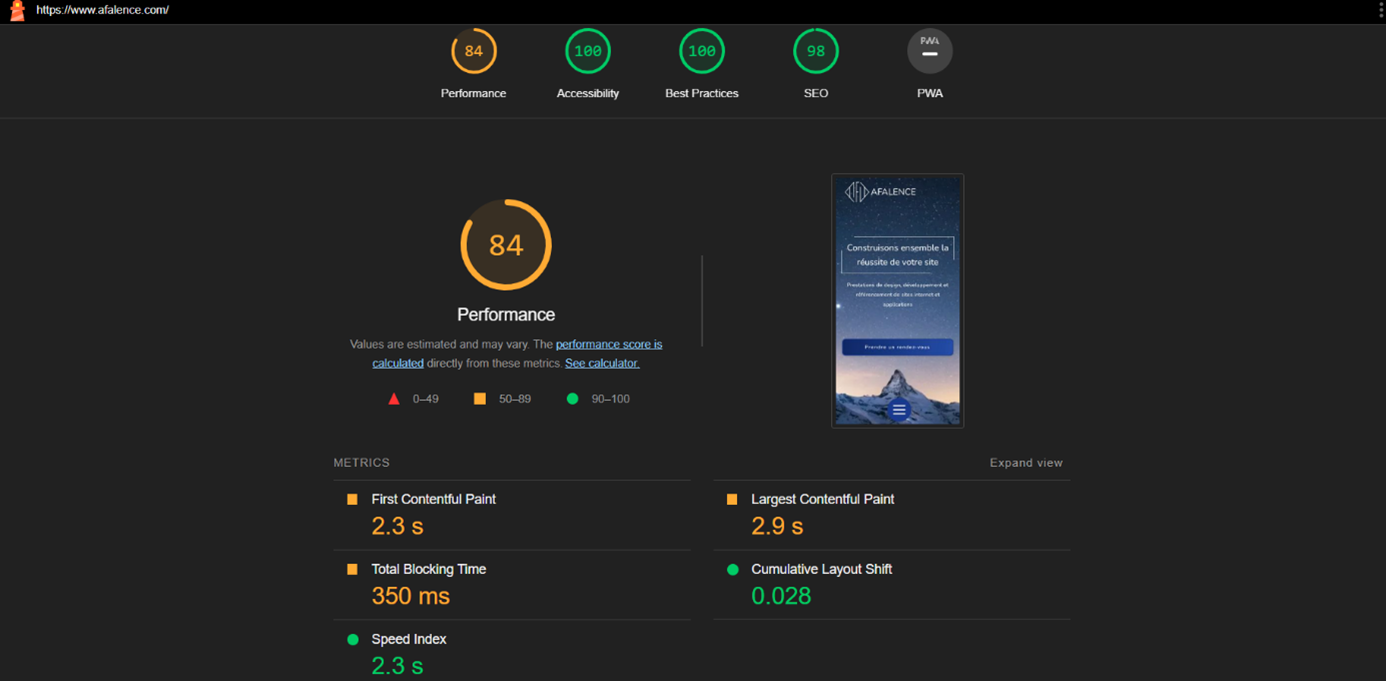
Une fois le rapport généré, vous retrouverez 4 notes distinctes. La notation maximale est de 100.

· Performance : cette note évalue la vitesse de chargement de votre page et vous liste les éléments bloquants. Plus une page est chargée en animation et en images, plus elle sera lente à charger. Pour un bon équilibre entre design et performance, il est recommandé d’avoir une performance d’au moins 70%.
· Accessibilité : cette note évalue les bonnes pratiques mises en œuvre sur votre site pour qu’il puisse être navigable par tous. Par exemple, il vous notifie si certains contrastes ou tailles de police ne sont pas respectés et si le site est bien compréhensible par un lecteur d’écran.
· Meilleures Pratiques : cette note évalue la qualité du code de votre site. Grâce à Webflow, cette note sera naturellement élevée sans que vous n’ayez d’action à mener. Webflow tient compte des meilleures pratiques et se met à jour régulièrement. Ainsi, vos changements de design sont retranscrits en code par Webflow de manière optimisée.
· SEO : la note qui nous intéresse le plus ici. Cette note met en avant les recommandations techniques à apporter en priorité sur votre site pour qu’il obtienne un meilleur référencement. Pour une optimisation de son SEO, il est important de conserver la note la plus élevée possible.
IV. Questions fréquentes
Comment changer le titre de ma page Webflow sur Google ?
Allez dans le Designer de Webflow. Dans les paramètres de vos pages, changez les champs « meta-titre » pour modifier le titre affiché sur Google.
Pour être affiché dans sa totalité, il est recommandé de ne pas dépasser les 50 caractères, espaces compris. Vous pouvez également modifier le champ « meta-description » pour ajouter une description de 150 caractères, espaces compris, qui annonce le contenu de votre page.
Comment savoir si mon site est optimisé en termes de SEO ?
Grâce à des outils comme la Google Search Console ou Google Analytics, vous pouvez suivre le trafic de votre site et en connaître les canaux d’acquisition.
Analyser ce trafic permet d’identifier les mots-clés efficaces et cerner les demandes des utilisateurs qui parcourent votre site. Mettez-vous à la place d’un internaute qui cherche des informations pour savoir si vous répondez à sa question ou non !
Comment savoir si j’ai des erreurs techniques de SEO sur Webflow ?
Grâce à son outil de recommandations SEO, Webflow vous informe des éventuelles erreurs SEO pendant le développement de votre site.
Pour des informations plus précises et un bilan plus complet, passez par Google Lighthouse. Cette extension Google vous donne un aperçu des performances de votre site et de ses erreurs SEO.

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.