Tuto Quick Stack : la nouvelle grille de Webflow

.avif)
.avif)
.avif)
.avif)
Webflow a récemment ajouté une nouvelle structure à intégrer à vos projets :
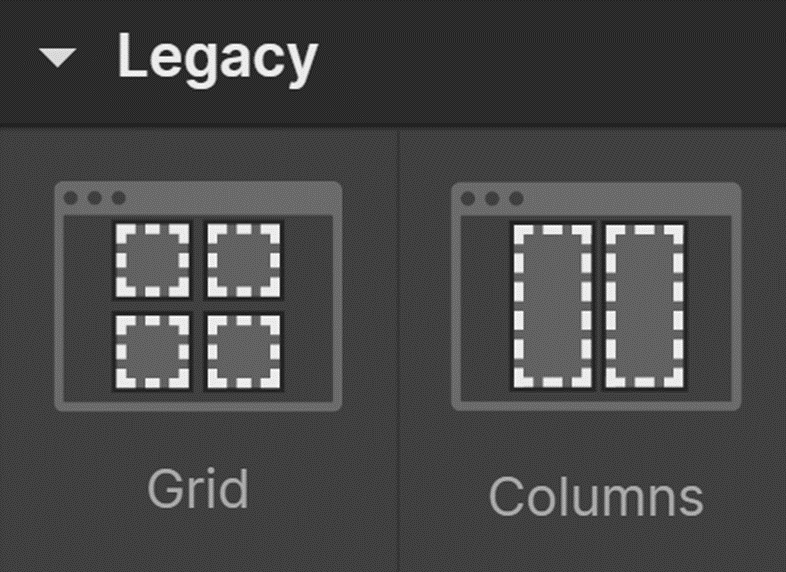
Quick Stack. Cette structure correspond à une amélioration qui remplace l’élément « Grid », qui est désormais disponible dans l’onglet « Legacy ».
Comment fonctionne Quick Stack et pourquoi est-ce une amélioration des éléments précédemment accessibles ?
Cet article vous présente ce nouvel outil intuitif et polyvalent qui vous fera gagner du temps et de l’efficacité dans la réalisation de vos projets Webflow !
I. Qu’est-ce que Webflow Quick Stack ?

Quick Stack est une structure qui permet de placer des éléments (textes, images, vidéos…) sur une page Webflow en utilisant une grille.
Précédemment, les outils « Grid » ou « Columns » étaient utilisés pour parvenir à ce résultat. Toutefois, ces éléments comportaient des limites ou défauts qui les rendaient moins pratique à utiliser. Les cellules n’acceptaient qu’un élément unique par défaut, la gestion de l’affichage de la grille sur mobile était à paramétrer à la main…

Quick Stack offre une solution tout-en-un qui répond à toutes ces demandes ! En effet, Quick Stack profite de la même structure qu’une « Grid », mais chaque cellule générée par le tableau est directement équipée d’une « Flexbox » !
Pour rappel, Flexbox est une propriété CSS qui aligne par défaut vos éléments horizontalement.
Vous avez toutefois une grande flexibilité pour aligner vos éléments autrement : verticalement, à l’envers…
Les avantages de cette structure de cellule sont nombreux.
• Ajoutez plusieurs éléments dans une seule cellule : précédemment, l’ajout d’un « Div Bloc » était nécessaire pour parvenir à ajouter plusieurs éléments
• Aligner les éléments au sein de la cellule : horizontalement, verticalement… Profitez de la flexibilité d’une « Flexbox ».
• Meilleure gestion du Responsive : lors du passage de la version ordinateur à la version mobile, Quick Stack alignera automatiquement votre contenu pour obtenir un rendu cohérent et structuré.
II. Comment utiliser Quick Stack sur une page Webflow ?
A. Ajoutez un élément Quick Stack à votre page Webflow

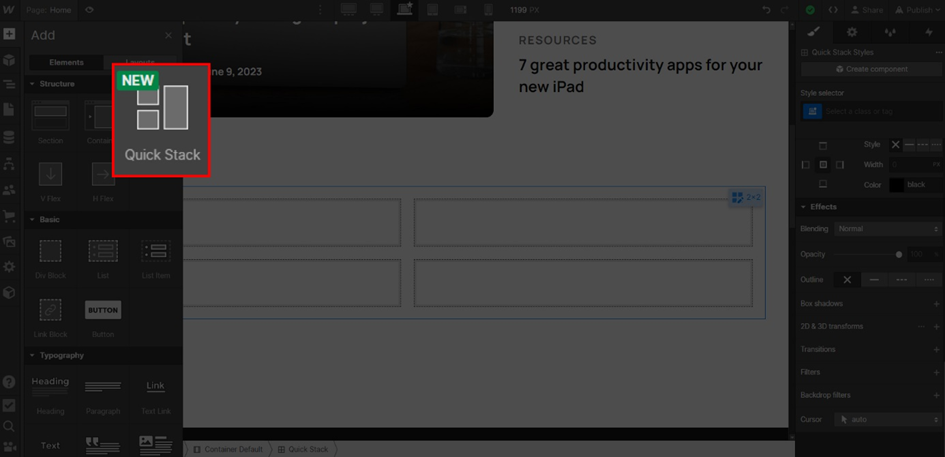
Commencez par ajouter une grille Quick Stack sur votre page. L’élément Quick Stack se trouve dans l’onglet « Add », dans l’encart « Structure »
B. Sélectionnez la configuration désirée

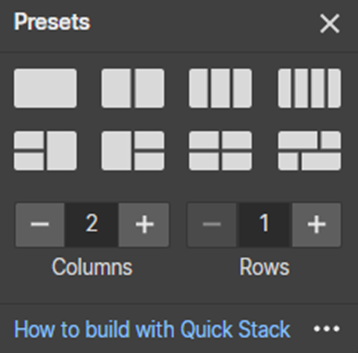
Une fois la grille Quick Stack ajoutée, une fenêtre vous propose des configurations par défaut.
Sélectionnez la configuration qui vous convient le mieux ou optez pour une configuration personnalisée en précisant le nombre de colonnes et de lignes souhaitées.
C. Ajoutez du contenu à vos cellules

Pour ajouter du contenu à vos cellules, il suffit de les sélectionner puis d’y ajouter un élément Webflow comme une image, un titre, un paragraphe, une vidéo etc.
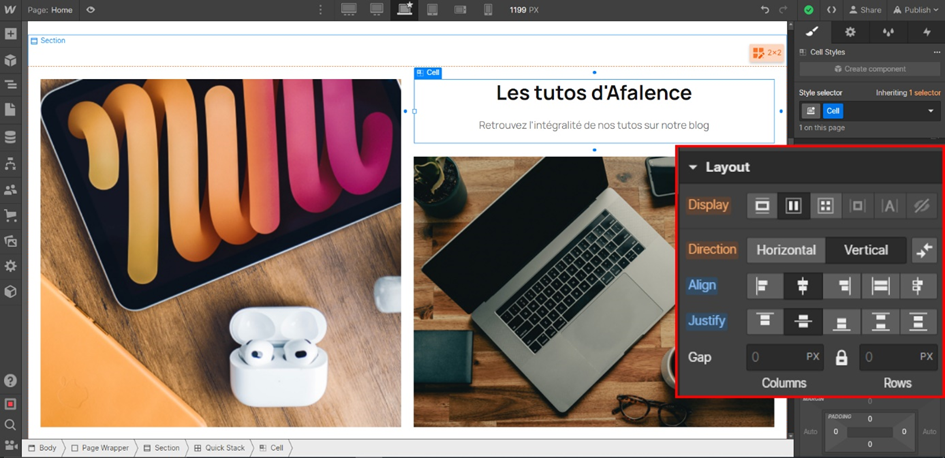
Vous pouvez ajouter plusieurs éléments dans une cellule, et utiliser l’encart « Layout » pour les aligner à votre convenance. Dans l’exemple proposé, le texte contenu dans la cellule est aligné au centre verticalement et horizontalement.
D. Personnalisez la grille

Pour affiner le visuel et parvenir à des résultats esthétiques et modernes, vous pouvez fusionner des cellules en sélectionnant le bouton « Merge cell ». Vous pourrez ainsi bâtir des structures plus complexes et obtenir un résultat plus personnalisé.
E. Rendez la grille Quick Stack « responsive »

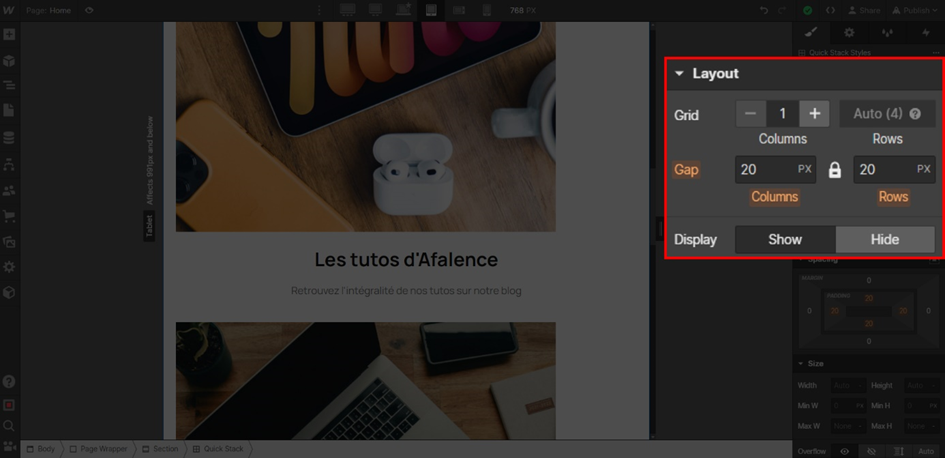
Pour modifier la configuration de votre grille en fonction du mode d’affichage, modifiez le nombre de colonnes dans l’encart « Layout ». Cette modification est appliquée au « breakpoint » (taille d’écran) sur lequel vous travaillez actuellement.
Cette configuration se propage en cascade vers les tailles d’écran inférieures comme les autres éléments sur Webflow.
Conclusion
Vous pouvez maintenant intégrer des grilles Quick Stack à vos projets Webflow et profiter de la polyvalence de cet outil !
Webflow est un outil qui s’améliore de jour en jour grâce à son équipe de développement efficace qui propose des nouvelles fonctionnalités et options régulièrement. Des ajouts comme Webflow Logic permettent aux développeurs Webflow de créer des sites toujours plus précis et travaillés.
Pour en apprendre davantage sur cet outil et ses actualités, nous vous invitons à retrouver nos articles sur Webflow !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.