Top 10 des plugins Figma indispensables

.avif)
.avif)
.avif)
.avif)
Dans cet article, nous allons présenter le top 10 des plugins indispensables pour bien démarrer sur Figma.
Nous avons également rédigé un guide pour bien démarrer sur Figma, ainsi qu'un article qui vous indique tout ce qu'il faut savoir sur les plugins Figma.
Si vous savez déjà tout cela, alors vous trouverez ci-dessous les 10 plugins Figma que nous considérons essentiels pour une utilisation optimisée de l'outil !
Grâce à eux, votre expérience sera encore plus riche et votre liberté encore plus grande.
1. UIHut

UIHut est un plugin qui donne accès à plusieurs milliers de templates et exemples de projets.
Cela permet d’avoir de nombreuses idées et décuple la créativité pour démarrer un nouveau projet ou intégrer de manière élégante un élément graphique.
Pensez bien à cliquer sur le bouton "Free" sur le côté afin de voir affichés les projets que vous pouvez importer gratuitement !
2. Unsplash
Unsplash est, comme mentionné plus haut, la référence en termes de banque d’images libres de droits.

3. Remove BG
Remove BG est un plugin qui permet de détourer une image et ainsi en supprimer l’arrière-plan. Ce plugin est extrêmement utile et vous évite d’avoir à utiliser Photoshop pour retoucher les images. PhotoRoom Background Remover propose le même service.

4. Split Shape
Split Shape permet, comme son nom l’indique, de diviser une forme en plusieurs formes distinctes de caractéristiques équivalentes qui vont occuper exactement l’espace qui était occupé par la forme initiale. Modifier leurs caractéristiques ou les marges est très facile.

5. Content Reel
Content Reel est un plugin extrêmement utile qui génère du texte automatiquement pour remplir vos zones de texte afin de pouvoir présenter de belles maquettes représentatives à vos collaborateurs. Vous pouvez également utiliser Lorem Ipsum qui remplira de textes latins.
6. Avatars
Avatar est un plugin qui crée de manière aléatoire et automatique de faux profils avec toutes les caractéristiques dont vous pouvez avoir besoin : photos, adresses, téléphone…
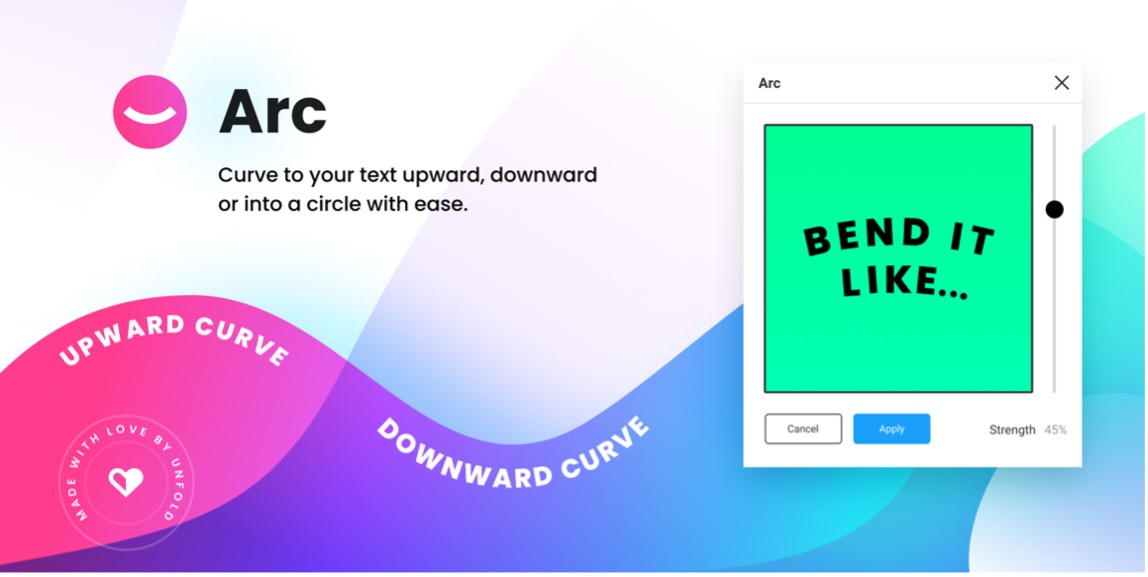
7. Arc
Arc vous permet de laisser libre cours à votre créativité en offrant la possibilité d’écrire des textes courbés autant que vous le souhaitez.
En rond, vagues, escaliers… vous choisissez !

8. Charts
Afin de meubler vos maquettes lorsque vous n’avez pas accès aux données ou graphiques de vos collaborateurs, nous recommandons l’utilisation de Charts ou Datavizer. Ces plugins vous donneront accès à tous les graphiques dont vous pouvez avoir besoin.
Par ailleurs, si vous avez une base de données sous format Google Sheets, vous pouvez également utiliser Google Sheets Sync pour importer et mettre en forme les données.

9. LottieFiles
LottieFiles est le plugin de référence en ce qui concerne l’intégration d’éléments animés tels que des emojis en mouvement ou encore des Gifs. Il vous permet de donner encore plus de vie à vos maquettes et de créer vos propres animations.

10. Mapsicle
Bien que cela soit réalisable avec les composants, intégrer une carte interactive à vos maquettes Figma est souvent chronophage. Mapsicle et Map Maker vous permettent d’intégrer la carte de votre choix à votre projet, rapidement et facilement !

Nous espérons que ce top 10 des plugins Figma indispensables vous a appris ce que vous vouliez ! Nous avons également rédigé d'autres articles plus spécifiques concernant les différents types de plugins selon ce qu'ils apportent à Figma.
Pour aller plus loin, nous vous invitons donc à utiliser notre filtre Figma afin d'avoir accès à tout notre contenu qui enrichira votre connaissance et maîtrise de l'outil.

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.