Les plugins Figma indispensables pour que votre maquette soit accessible et responsive !

.avif)
.avif)
.avif)
.avif)
Si vous souhaitez parfaire votre utilisation de Figma, vous êtes au bon endroit !
Cet article fait partie d’une série dans laquelle on vous présente les meilleurs plugins pour développer vos compétences et capacités sur Figma.
De ce fait, si vous démarrez tout juste sur Figma, consultez d’abord notre guide de démarrage sur l’outil et notre article qui explique comment utiliser un plugin sur Figma.
Le sujet traité aujourd’hui est celui de l’accessibilité de vos maquettes. Pour rappel, l’accessibilité numérique est le fait de s’assurer que toute personne puisse naviguer sur un site internet, quel que soit ses éventuels handicaps, ses outils et ses conditions de navigation.

Pour concevoir un site accessible, il est primordial de considérer ces enjeux dès le design et lors du développement de ce dernier.
Nous vous listons ci-dessous les plugins les plus utiles pour assurer que vos maquettes Figma soient accessibles. Ils rendent lisible votre travail pour tous vos collaborateurs sans exception et facilitent grandement le travail des développeurs qui donnent vie à vos projets !
I. Stark et Adee, les plugins Figma les plus complets pour travailler l’accessibilité de vos maquettes
Stark est un plugin de référence disponible sur divers outils digitaux (Figma, Sketch, Adobe XD). Ce plugin permet de traiter la grande majorité des sujets liés à l’accessibilité : contrastes de couleurs, hiérarchie des éléments, descriptions d’images, tailles de police…
Ce plugin est très complet, c’est pourquoi il est utilisé par plus de 230 000 personnes sur Figma.
Adee est un autre plugin très ergonomique et intuitif qui vous propose des fonctionnalités similaires aux mêmes conditions. Adee permet de choisir dès son lancement quelle fonctionnalité on souhaite utiliser.
Cela le rend encore plus intuitif car chaque fonctionnalité est distincte. Il est en revanche plus facile d’utiliser toutes les fonctionnalités de Stark en peu de temps puisqu’il n’est pas nécessaire de relancer le plugin.
Ces deux plugins ont toutefois deux inconvénients :
- Il est nécessaire de se créer un compte pour pouvoir les utiliser.
- La version gratuite comporte des limites pour bénéficier de tout ce qu’ils proposent.
Nous vous proposons des alternatives complètement gratuites ci-dessous.

II. Les plugins Figma pour vérifier l’accessibilité de vos maquettes sur des points précis
1. A11y
A11y est un plugin très populaire qui permet d’analyser certains éléments et vous fait généralement des recommandations pour améliorer l’accessibilité de votre design. Il est décliné en deux versions, à utiliser en fonction de ce que vous souhaitez vérifier :
A11y – Color Contrast Checker va, comme son nom l’indique, vérifier les contrastes de couleur entre les différents éléments et textes de vos designs afin de s’assurer que toute personne puisse les visualiser convenablement.
A11y – Focus Order va, quant à lui, vous permettre d’ajouter de nombreuses annotations à votre design afin que les liseuses d’écran et autres outils d’aide à la navigation puissent transmettre le contenu de la meilleure manière possible à leur utilisateur.

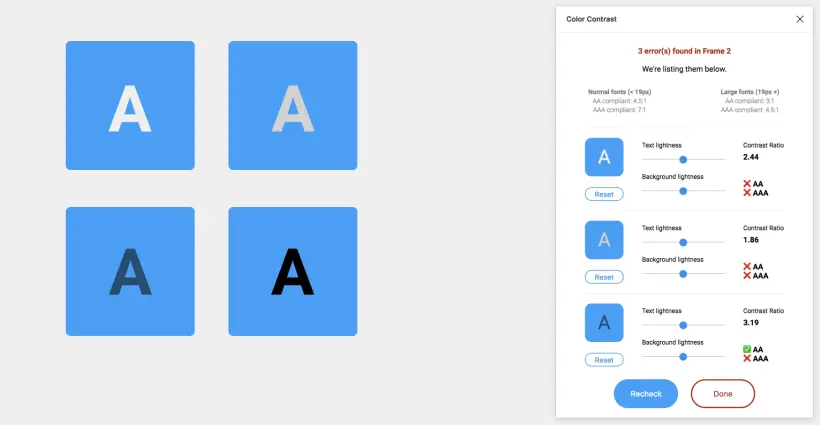
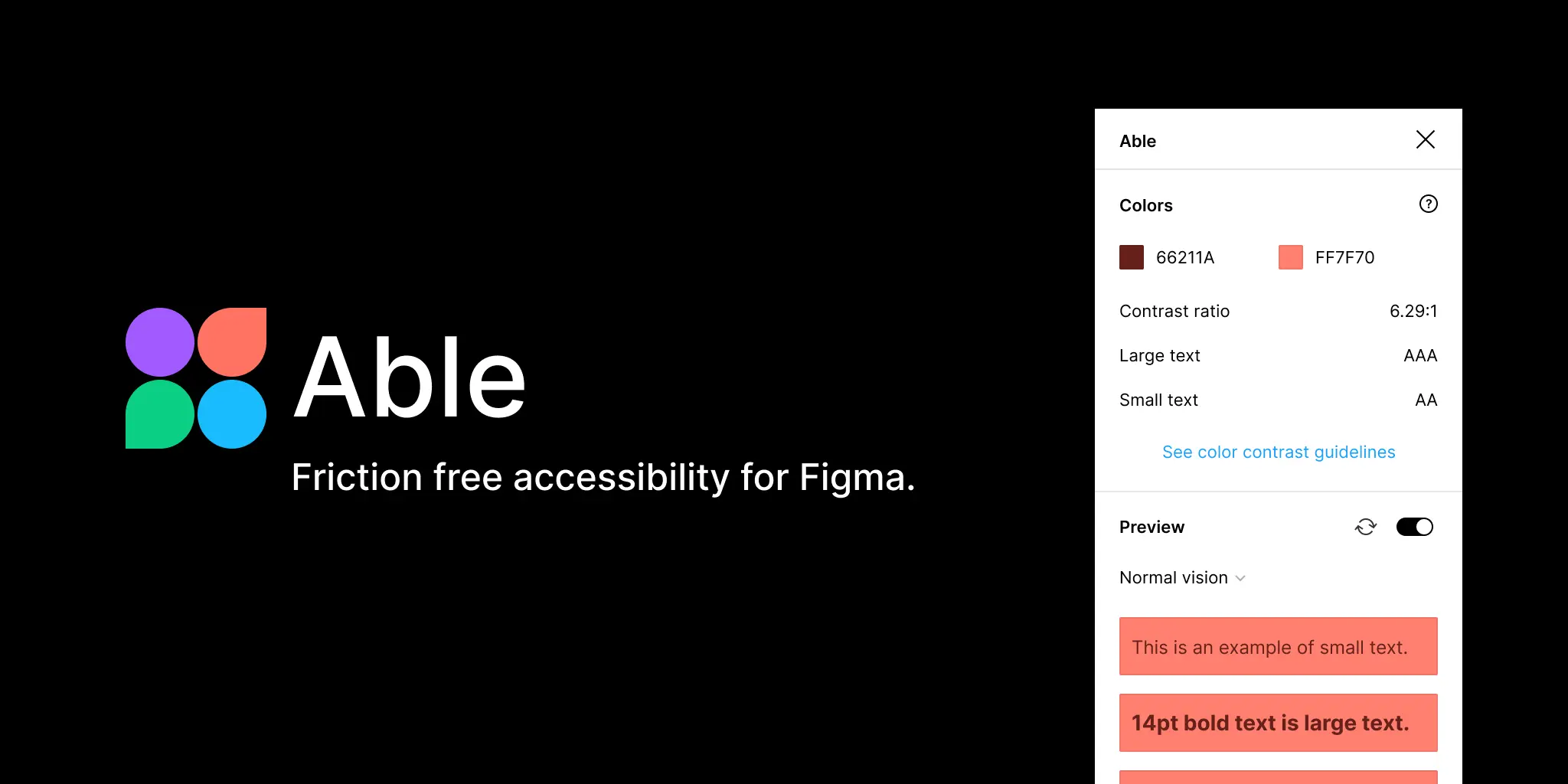
2. Able, Contrast, Contrast Checker
Ces 3 plugins vous épaulent dans la vérification des couleurs utilisées sur vos maquettes afin que tout internaute puisse naviguer sur ce que vous avez créé.
Contrast Checker est le plus basique, mais aussi le plus efficace des trois pour un test rapide entre deux couleurs spécifiques.
Contrast est plus ergonomique et intuitif qu’Able et propose plus de fonctionnalités que Contrast Checker.
Able est assez complet et peut vous aider dans la détection des problèmes courants liés à l’accessibilité et vous fournit les recommandations adéquates pour les résoudre.

3. UI Color Palette
UI Color Palette vous aide à choisir des combinaisons de couleurs accessibles. Il propose des palettes de couleurs accessibles et suffisamment contrastées.
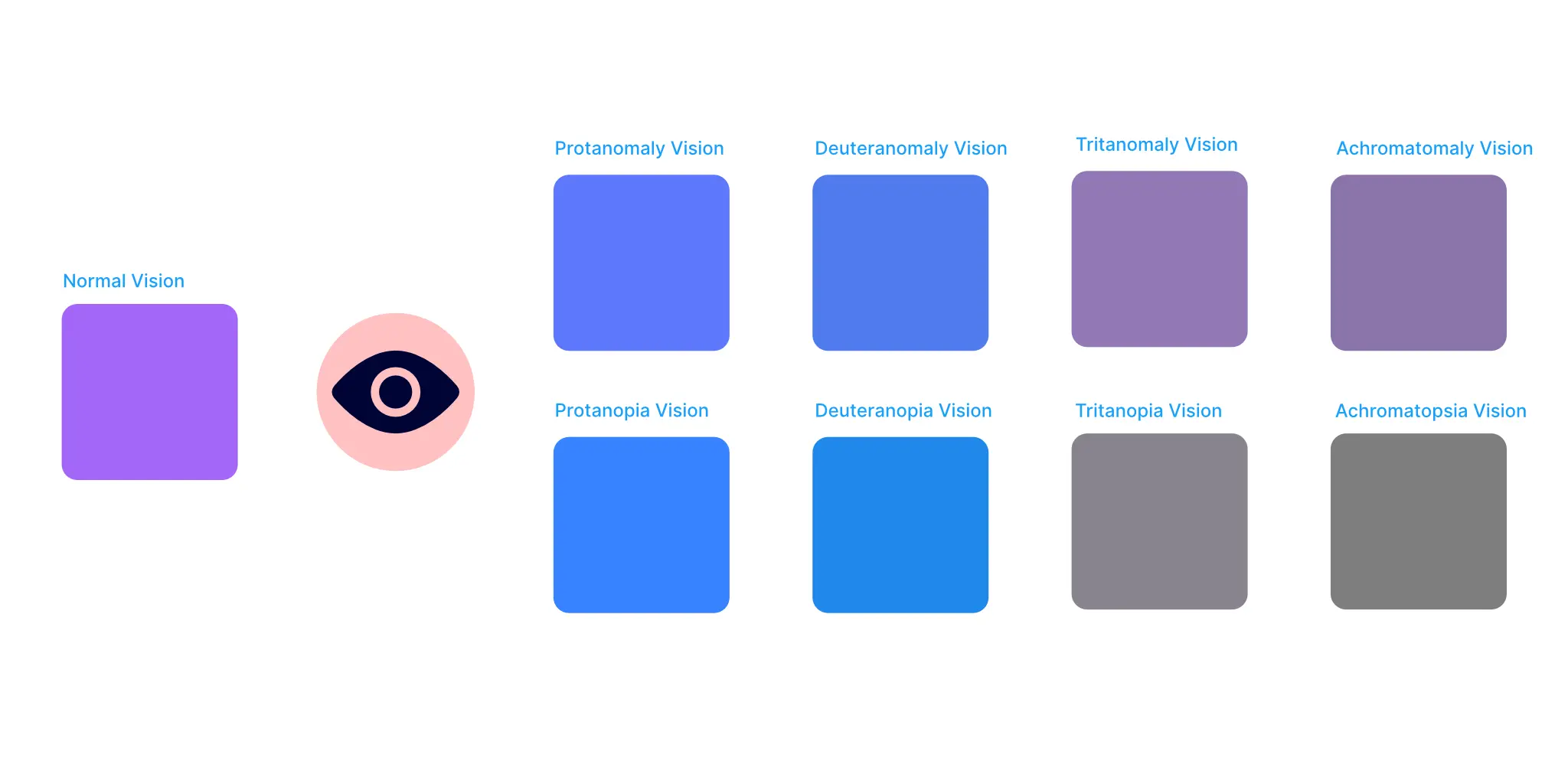
4. Color Blind
Color Blind est idéal pour visualiser votre design en simulant l’affichage que verraient des personnes atteintes des différentes formes de daltonisme. Cela permet d’identifier les problèmes de lisibilité et de les rectifier.

III. Les plugins Figma pour que vos maquettes s'adaptent à toutes les tailles d'écrans
L’un des enjeux principaux dans le succès d’un site internet est sa capacité à être lisible par tous. Cela signifie également être le plus ergonomique possible sur différents écrans.
Il est donc primordial de préparer l’adaptation des maquettes à tous les types d’appareils de navigation dès le design. On commence d’ailleurs parfois par l’interface mobile avant de la décliner en interface ordinateur (cela s’appelle travailler en « mobile first »).
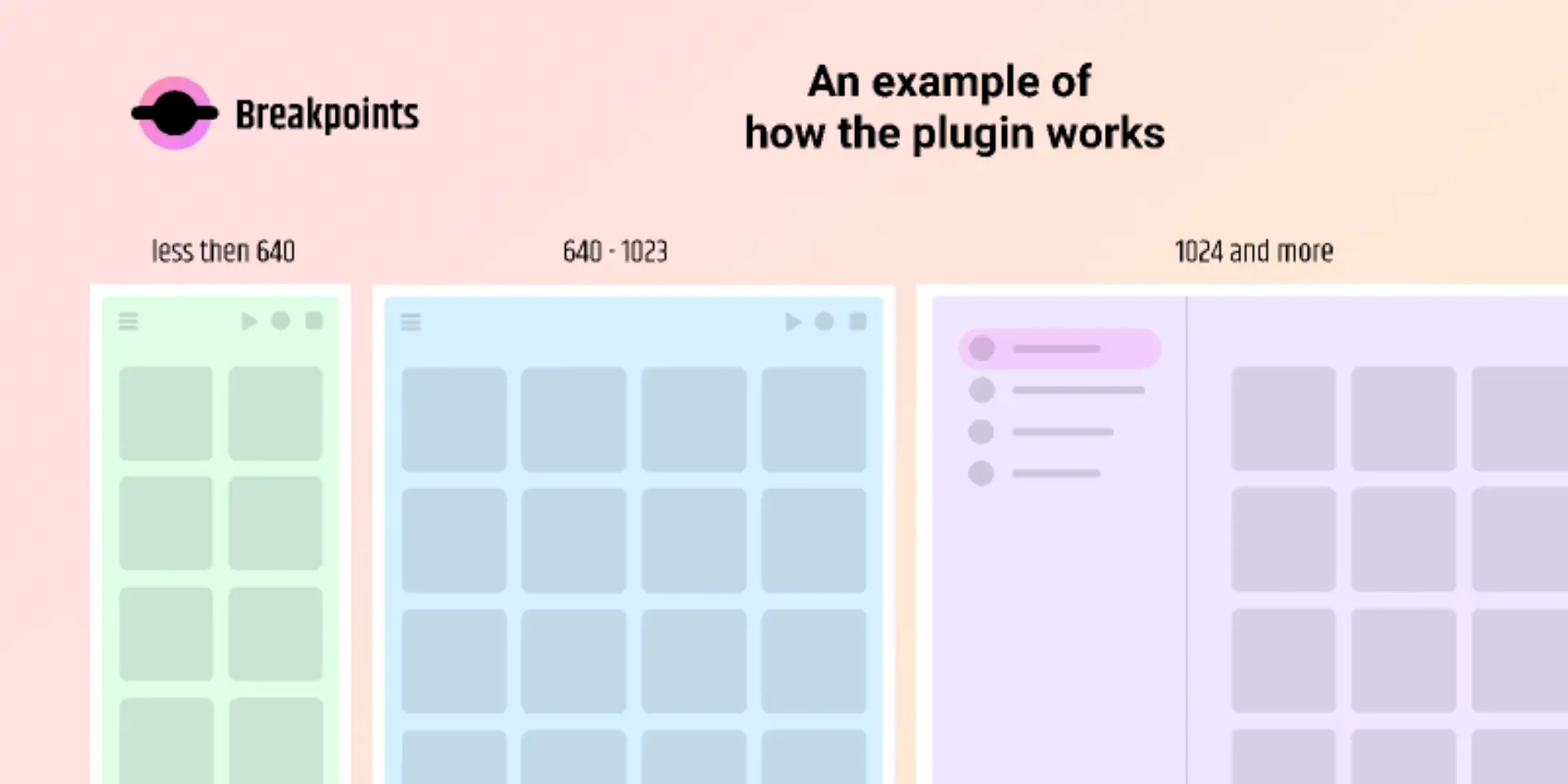
1. Breakpoints
Le plugin Breakpoints sert à concevoir des maquettes directement responsives. Il permet de définir des points de rupture personnalisés pour les différents appareils ou résolutions. Cela facilite la création et les tests de navigation sur les appareils variés.
Breakpoints n’est en revanche gratuit que deux semaines par design. Nous vous proposons donc des alternatives ci-dessous.

2. Viewports Size Calculator :
Viewports Size Calculator est à utiliser en amont de votre phase de design de préférence. Il vous crée directement des frames de taille adaptée à chacun des écrans que vous souhaitez simuler. Cela vous permet donc de créer vos maquettes pour les différents outils en parallèle dans les bonnes dimensions.
3. Responsive et Responsively :
Ces deux plugins proposent le même service. En l’occurrence, il s’agit ici de visualiser exactement comment votre design s’adapte aux différentes tailles d’écran. Une fois que vos diverses maquettes adaptées à chaque taille sont faites, lancez l’un de ces plugins pour générer une frame qui prend la forme de l’une ou l’autre de vos maquettes en fonction de la taille que vous lui donnez.

4. Auto Constraints :
Le plugin Auto Constraints vous permet de définir et de gérer des contraintes de calques dans vos maquettes. Il vous aide donc à garantir que les éléments de votre design se comportent de manière appropriée lorsqu'ils sont redimensionnés.
5. Reframer :
Si vous avez réalisé que votre design n’est pas responsive au dernier moment, vous pouvez utiliser le plugin Reframer afin qu’il vous propose d’autres formats de vos frames qui soient plus adaptés aux différentes tailles d’écran.
Vous pourrez sélectionner la frame à redimensionner, puis choisir une taille d’écran et lancer le plugin pour qu’il crée automatiquement une copie de votre frame à la taille choisie.

Vous connaissez désormais une quinzaine de plugins qui pourront vous épauler dans le travail de vos designs et maquettes. Vos créations seront visionnables de manière ergonomique par tous les internautes sans exception et sur tous les appareils de navigation !
Pour rappel, si vous avez besoin d’aide dans votre utilisation des plugins sur Figma ou dans votre prise en main de l’outil, consultez notre article qui vous accompagne dans votre découverte de Figma ou notre article sur l’utilisation des plugins Figma.
Nous vous recommandons par ailleurs d’effectuer une veille active. Vérifiez régulièrement les mises à jour de Figma et de ces plugins. Soyez également attentifs aux éventuels ajouts de nouveaux plugins qui pourraient vous aider à améliorer votre travail encore davantage. Dans cette optique, nous vous conseillons la lecture de notre top 10 des plugins indispensables pour bien utiliser Figma.

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.