Utiliser Lottie avec Figma : toutes les informations essentielles

.avif)
.avif)
.avif)
.avif)
Depuis quelques années, Figma s’est imposé comme l’outil le plus complet et optimisé pour réaliser des maquettes de produits digitaux.
Figma est toujours plus populaire et ne cesse de repousser ses limites au fil du temps. Cette amélioration continue est principalement due à trois facteurs conjoints :
- Figma lui-même, qui ne cesse de se réinventer et de proposer des fonctionnalités additionnelles. La dernière en date est par exemple le « Dev Mode », qui facilite grandement le travail avec les développeurs qui reproduisent les maquettes Figma.
- La communauté Figma, qui crée de nombreux plugins et les met à disposition des autres utilisateurs, souvent gratuitement.
- Les outils et applications numériques liées au design, qui proposent très souvent un plugin spécifique pour s’associer avec Figma.
Ainsi, toutes les personnes confrontées de près ou de loin à Figma contribuent à faire grandir l’outil.
Dans cet article, nous allons faire une présentation de l’application d’images animées et animations « LottieFiles » et vous expliquerons comment l’utiliser sur Figma efficacement.

I. Qu’est-ce que Lottie Files
LottieFiles est un site sur lequel vous pouvez trouver de très nombreuses images animées et animations à inclure à votre travail de Design.
Lottie est un outil collaboratif sur lequel toute personne peut créer ou ajouter une animation afin de la rendre disponible pour toute la communauté.
Par ailleurs, Lottie offre également la possibilité de retravailler et modifier les animations que d’autres ont réalisées afin de les inclure parfaitement à notre travail. Cela peut être utile pour modifier la taille, les composants ou encore changer des couleurs, par exemple.
Lottie est un outil très connecté qui vous permet d’inclure facilement vos créations dans divers outils digitaux, tels qu’After Effects, Canva, Adobe XD, Framer, Figma, Wix, Wordpress, Webflow…
Utiliser efficacement Lottie est donc une excellente compétence à développer pour améliorer votre palette de Designer !

II. Comment utiliser Lottie Files
Pour bien utiliser Lottie Files, commencez par vous rendre sur le site officiel Lottie Files, puis créez un compte utilisateur.
L’utilisation de Lottie est gratuite pour une personne seule tant que votre activité se résume principalement à importer des animations sans leur apporter de modification.
1. Présentation de l’espace de travail de Lottie Files
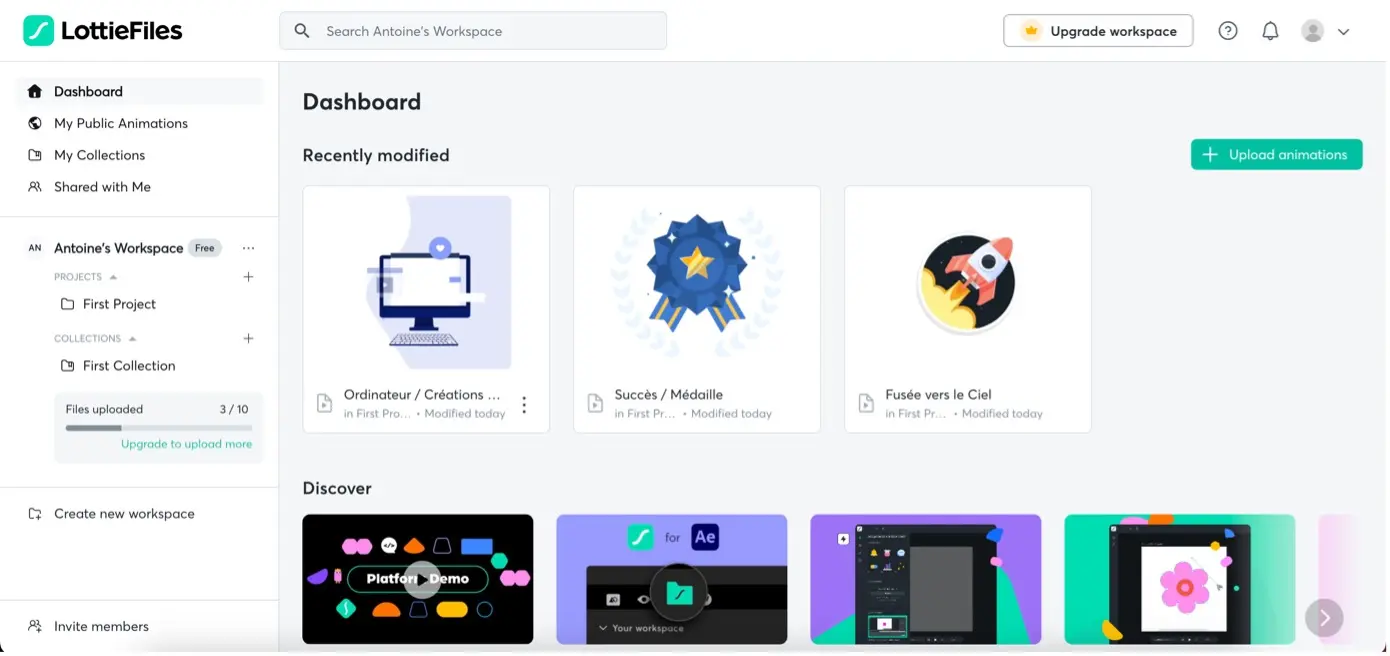
Une fois votre compte créé, vous avez accès à un premier espace de travail, ou « Workspace », dans lequel vous pouvez créer un dossier et télécharger jusqu’à 10 animations gratuitement.
Vous pouvez créer d’autres espaces de travail, mais il faut passer à une version payante afin de pouvoir partager vos workspaces ou augmenter vos limites de dossiers et téléchargements.
Par ailleurs, vous avez également accès à divers éléments directement depuis votre espace de travail (« Dashboard ») :
- Les animations que vous avez créées et partagées
- Les collections d’éléments que vous avez crées
- Les fichiers, workspaces ou collections qui ont été partagés avec vous

Comme vous pouvez le constater, l’interface est ergonomique et intuitive.
2. Chercher et télécharger des animations Lottie
Pour trouver l’animation Lottie dont vous avez besoin, il vous suffit de vous rendre sur l’accueil du site et d’effectuer une rechercher par mot-clé. Plusieurs centaines voire milliers d’animations vous seront alors proposées !

Astuce : effectuez vos recherches en anglais pour que le moteur de recherche trouve les résultats les plus pertinents possible !
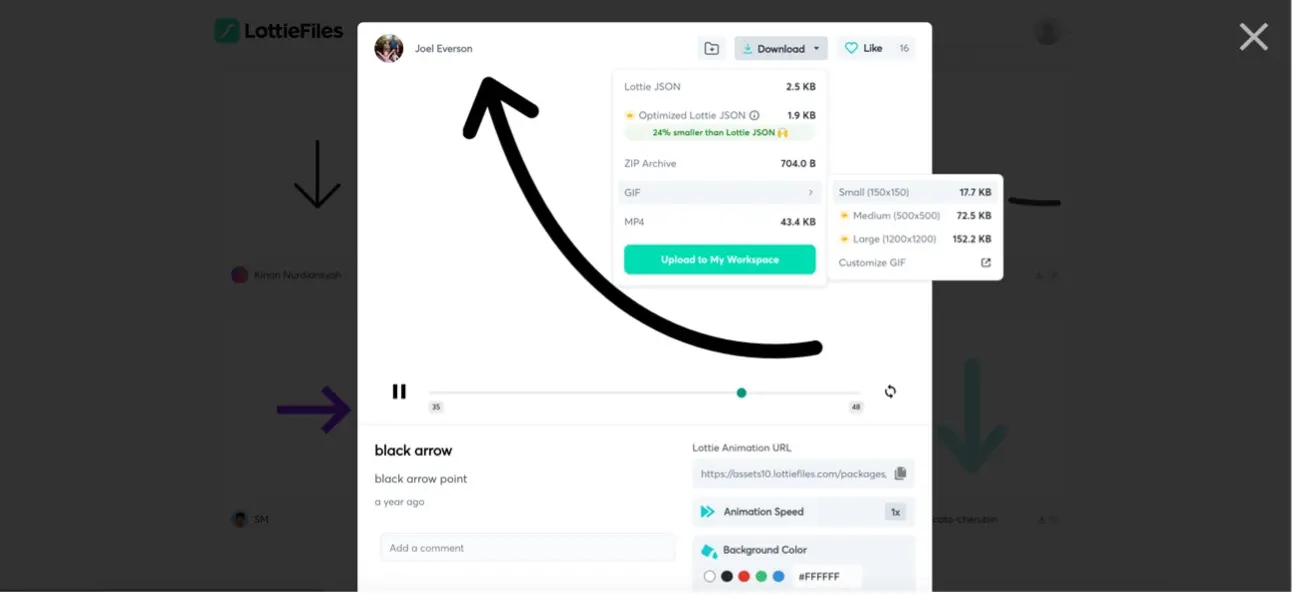
Une fois que vous avez sélectionné l’animation dont vous avez besoin, il est temps de la télécharger. Un des gros avantages de Lottie est que l’outil propose de multiples options de téléchargement. Voici les deux types de fichiers qui nous semblent les plus utiles :
- Fichier « GIF » : utile pour intégrer facilement l’animation à votre projet visuel, notamment sur Figma. Cela vous permettra de donner de la vie à vos maquettes aisément.
- Fichier « Lottie JSON » : format vectoriel utile pour retravailler l’élément ultérieurement et pour les développeurs, afin que celui-ci soit le plus malléable et modifiable possible.

Attention : Tant que vous utilisez la version gratuite de Lottie, vous ne pourrez importer des GIF qu’en petite taille, donc en faible résolution. Vous ne serez pas en mesure d’augmenter leur taille sans nuire à la qualité de l’image.
Astuce : En utilisation gratuite, pensez à supprimer des animations pour pouvoir en télécharger de nouvelles lorsque vous en avez téléchargé 10. Par ailleurs, vous n’avez pas besoin de télécharger les animations pour les inclure dans votre espace Figma.
III. Utiliser le plugin Lottie dans Figma
Lottie dispose d’un plugin spécialement conçu pour Figma. Si nécessaire, lisez notre article qui vous explique comment utiliser un plugin sur Figma.
Lors de votre première utilisation de Lottie dans Figma, le plugin vous demande de vous connecter et fait automatiquement la connexion entre votre compte Figma et votre compte Lottie.
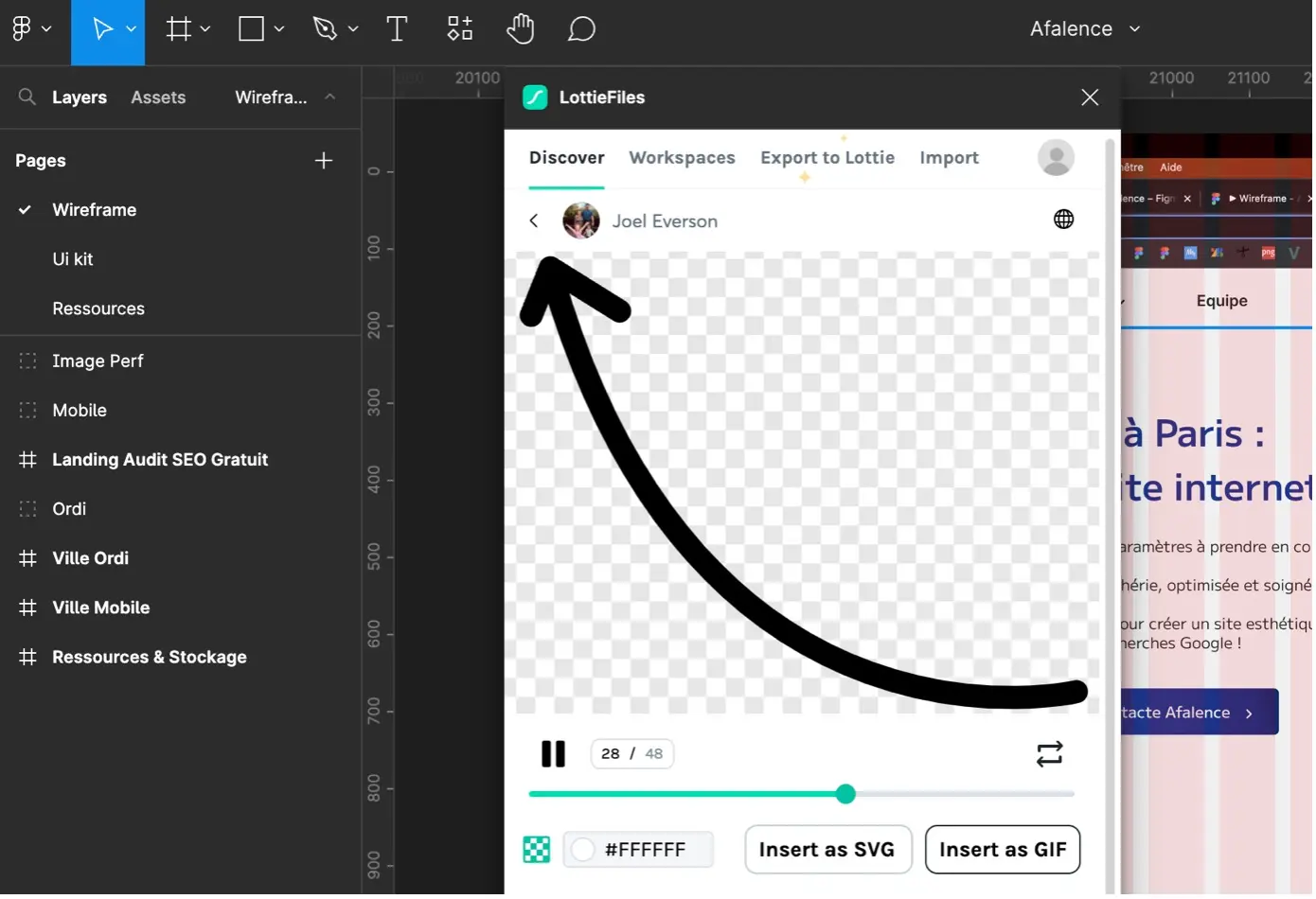
Cela vous donne accès aux animations Lottie directement depuis votre espace de travail Figma. Lancer le plugin ouvre directement une fenêtre modale dont l’interface est similaire à celle du site LottieFiles.

Grâce au plugin Lottie, vous avez accès à vos téléchargements antérieurs ainsi qu’à l’intégralité de la bibliothèque d’animations mises en ligne par la communauté.
Pour intégrer une animation à votre travail, il vous suffit de la sélectionner et de cliquer sur « Insert as GIF ». Votre animation est sur votre maquette, félicitations ! Vous pouvez également l’insérer en format SVG pour pouvoir la modifier autant que vous le souhaitez.

IV. Créer des animations Lottie dans Figma
Pour créer vos propres animations Lottie grâce à Figma, voici les différentes étapes à suivre :
Commencez par créer un visuel à animer dans une Frame isolée.

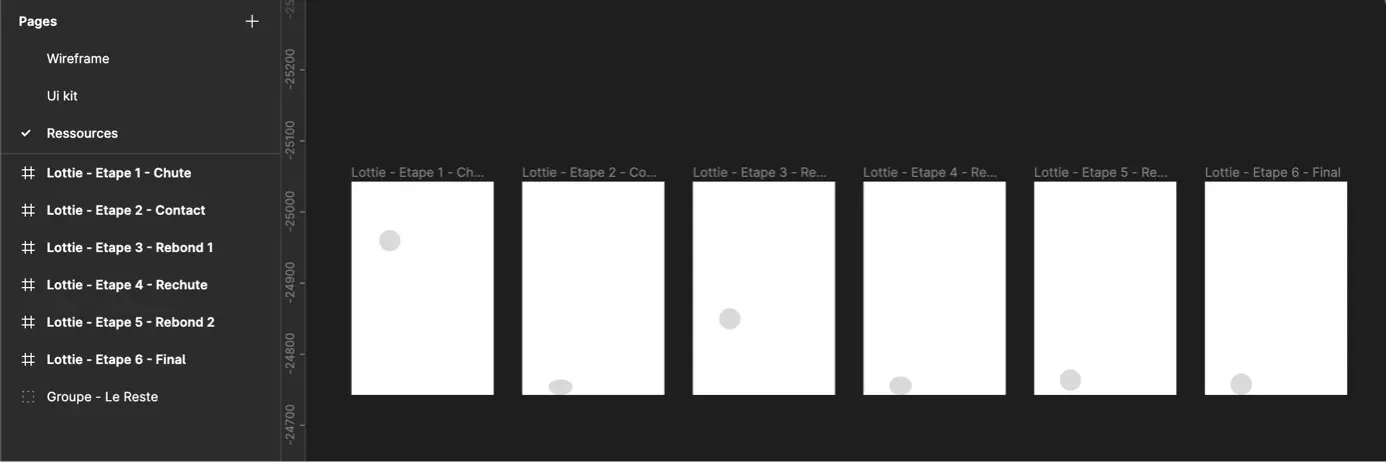
Dupliquez ensuite cette Frame en autant d’exemplaires que vous souhaitez intégrer d’animations à votre visuel.
Dans chacun des duplicatas, modifiez l’élément visuel de manière à créer une ou plusieurs étapes d’animations. On peut considérer que ce sont les différents états de votre animation.

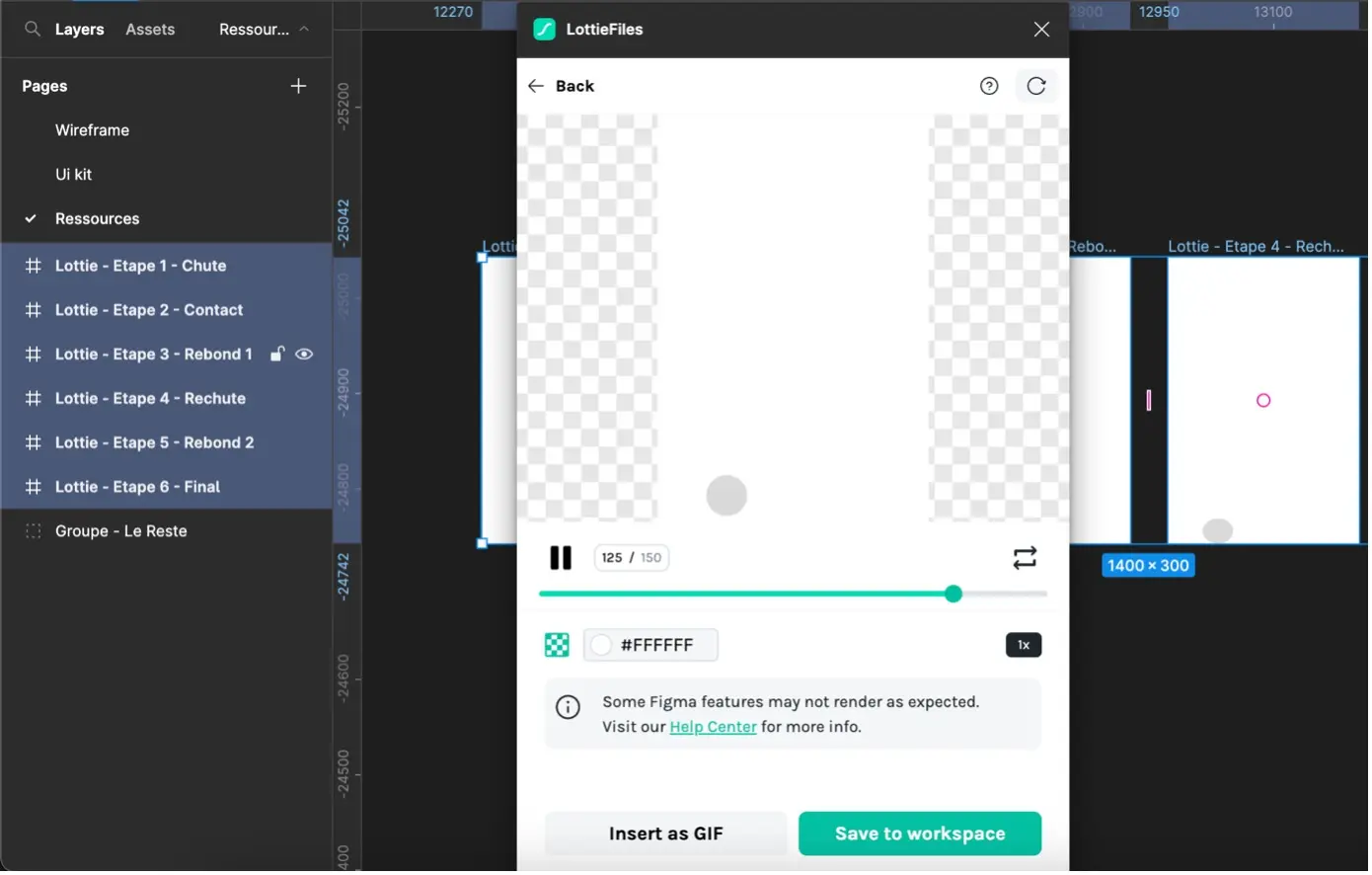
Lancez ensuite votre plugin Lottie dans Figma et rendez-vous dans l’onglet «Export to Lottie ». Sélectionnez toutes vos frames.

Il vous suffit ensuite de cliquer sur le bouton « Export to Lottie » afin de visualiser votre animation.

Visualisez votre animation afin de vérifier qu’elle vous convient, puis vous pouvez en faire un GIF directement dans Figma. Vous pouvez également la sauvegarder dans votre Workspace Lottie afin d’y avoir accès autant que vous le souhaitez.
Vous savez désormais utiliser Lottie dans l’intégralité de sa version gratuite et de ses fonctionnalités essentielles. Vous savez également exploiter les atouts qu’offre le plugin Lottie sur Figma ainsi que créer vos propres animations grâce à Figma !
Nous vous encourageons à poursuivre la découverte de ces outils par vous-même afin d’en acquérir une expertise inégalée.
Si vous souhaitez en apprendre davantage sur Figma ou sur les plugins de manière générale, nous vous invitons à consulter les articles de notre blog sur le sujet.

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.