Comment filtrer une collection de CMS sur Webflow ?

.avif)
.avif)
.avif)
.avif)
Pour augmenter la visibilité de votre site Webflow sur Google, vous écrivez régulièrement des articles sur votre blog. Seulement, leur quantité commence à devenir importante et il devient difficile de s’y retrouver !
Pour pallier ce problème, l’une des solutions les plus souvent adoptées est l’utilisation de filtres. Grâce à ce système de tri intuitif et populaire, vous trouvez rapidement l’article qui vous intéresse.
Il existe de nombreuses situations dans lesquelles l’utilisation de filtres améliore vivement l’expérience utilisateur (UX) sur votre site. Toutes les collections que vous pouvez être amenés à créer, comme des produits d’un site e-commerce par exemple, gagnent à pouvoir être triées.
Toutefois, Webflow ne dispose d’aucune solution pré-intégrée pour implémenter ces fameux filtres. Ce tutoriel va vous aider à configurer l’attribut CMS Filter, une solution proposée par Finsweet.
I. Pourquoi ajouter des filtres ?
Les filtres servent principalement à classer les éléments contenus dans des catégories. En effet, ils offrent à l’utilisateur un moyen d’accéder à l’information qu’il recherche plus efficacement.
Les filtres offrent plusieurs avantages :
- Une meilleure ergonomie de votre site, ce qui augmente la rétention et la conversion de vos internautes. Cela diminue aussi votre taux de rebond.
- Une meilleure accessibilité aux informations : les anciens articles ne sont plus cachés dans la 8ème page de votre blog puisqu’il suffit d’utiliser le filtre approprié pour les trouver.
Les deux éléments qui demandent d’être triés de manière quasi systématique sont les produits d’un site marchand et les articles d’un blog.
Pour rappel, le taux de rebond est le pourcentage d’utilisateur qui quitte votre site après la lecture d’une page seulement.
Ce signal est négatif pour Google qui considère que votre site n’est pas assez attrayant pour conserver l’attention de l’internaute.
II. Comment configurer des filtres avec CMS Filter ?
CMS Filter est une solution développée par Finsweet, expert en fonctionnalités Webflow. Cet outil vous permet d’intégrer un système de filtres complet à votre site Webflow très facilement. Cela se fait sans ajouter la moindre ligne de code.
Pour intégrer cette solution à votre projet Webflow, suivez les étapes suivantes :
A. Intégrer le script des filtres à votre page
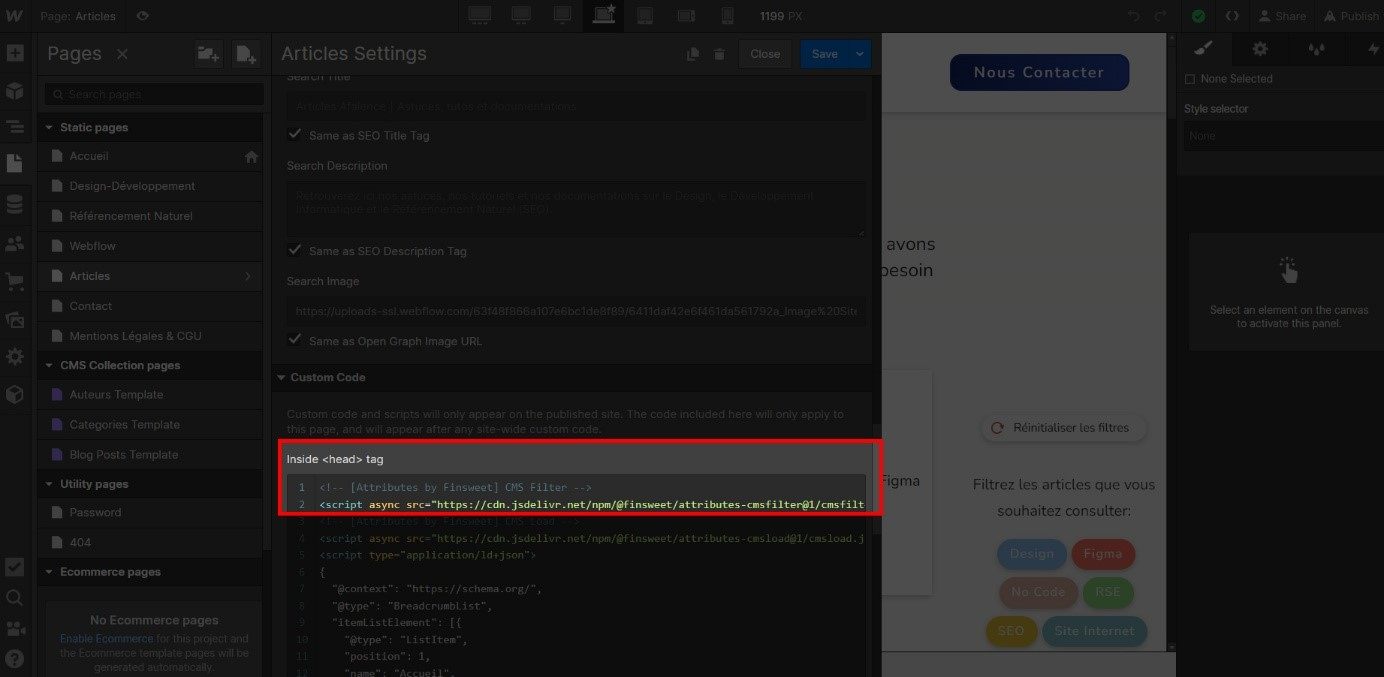
La première étape est d’intégrer le script de Finsweet à la page qui doit contenir vos filtres.
Pour ce faire, copiez le script suivant :
<!-- [Attributes by Finsweet] CMS Filter -->
<script async src="https://cdn.jsdelivr.net/npm/@finsweet/attributes-cmsfilter@1/cmsfilter.js"></script>
Collez ensuite le script dans la partie <header> de votre page.

B. Définir la liste qui contient les éléments à filtrer
Pour que le système de filtres fonctionne correctement, vous devez définir 3 éléments : une liste, les filtres ainsi que les éléments d’identification.
La liste correspond à la Collection de CMS que vous désirez filtrer. Pour la définir avec CMS Filter, ajoutez lui l’attribut :
fs-cmsfilter-element = list
Rappel pour ajouter un attribut personnalisé : sélectionnez un élément puis rendez-vous dans l’onglet paramètres, dans l’encart nommé « Custom Attributes » (raccourci des paramètres : touche D).

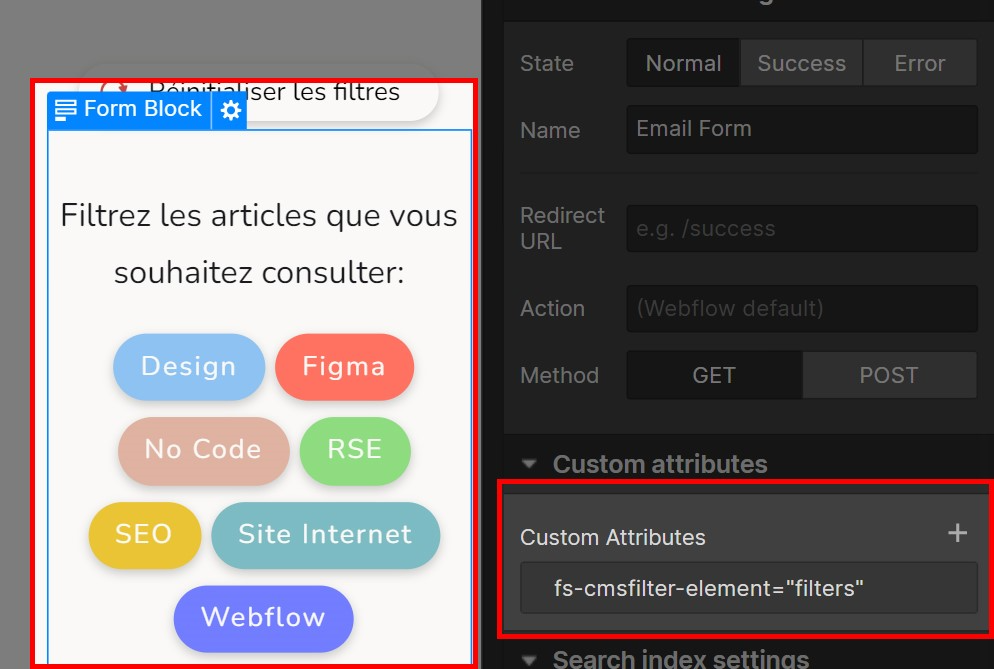
C. Définir le formulaire qui contient les filtres
Les filtres doivent être contenus dans un seul et unique formulaire. Au sein de ce formulaire, vous pourrez utiliser les éléments qui vous conviennent le mieux : boutons, champs d’écriture, silder…
Pour identifier le formulaire, ajoutez lui l’attribut suivant :
fs-cmsfilter-element = filters

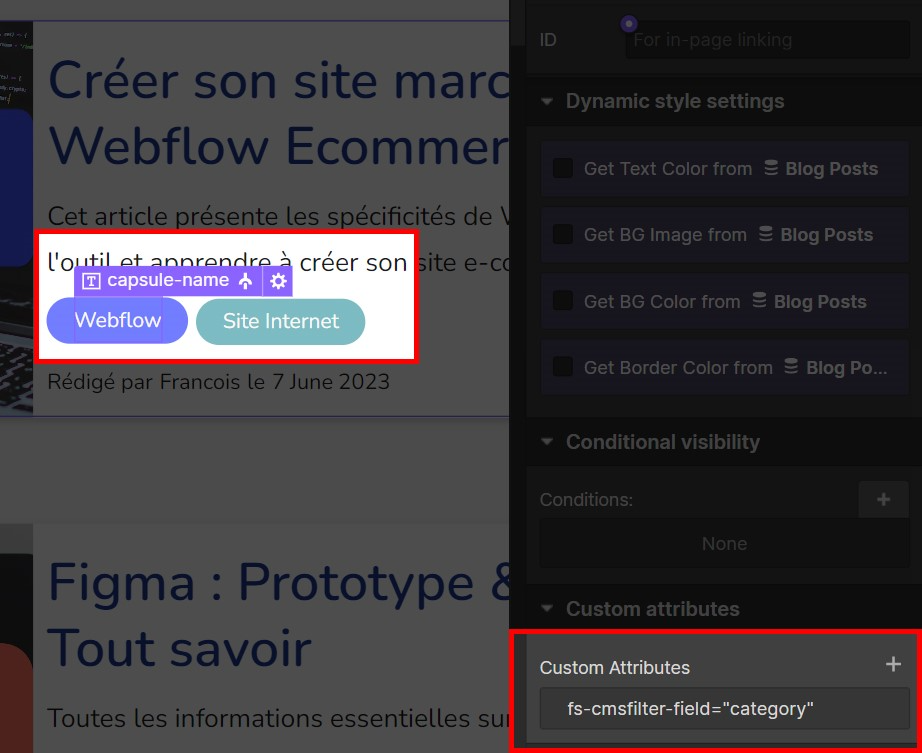
C. Définir les éléments d’identification
Une fois la liste des éléments à filtrer et les filtres définis, les identifications vont permettre de lier la liste et les éléments entre eux.
Par exemple, si l’on souhaite voir uniquement les éléments « rouges » lorsque je sélectionne le filtre « rouge », l’élément d’identification est ici la couleur rouge.
Il faut ainsi ajouter l’attribut d’identification sur le label du bouton filtre ainsi que sur le texte de l’élément à filter.
L’attribut à ajouter est :
fs-cmsfilter-field = IDENTIFIER
Ici, IDENTIFIER est personnalisable pour obtenir un résultat plus clair. Ainsi, on pourra par exemple utiliser fs-cmsfilter-field = color pour reprendre le même exemple.


III. Comment personnaliser les filtres avec CMS Filter ?
Vous savez à présent configurer les éléments nécessaires pour intégrer un système de filtres à votre site Webflow. Regardons maintenant les options pour les personnaliser à votre guise !
- L’attribut Search Field vous permet de filtrer grâce à une saisie de texte. Pour cela, ajoutez l’attribut suivant à votre zone d’entrée de texte.
fs-cmsfilter-field = IDENTIFIER
- L’attribut Clear permet de réinitialiser l’ensemble des filtres avec l’aide d’un bouton. Pour cela, ajoutez l’attribut suivant au bouton qui servira à la réinitialisation.
fs-cmsfilter-element = clear
- L’attribut Items Count vous permet d’afficher le nombre total d’entrées contenues dans votre Collection de CMS. Pour cela, ajoutez l’attribut suivant à la zone de texte qui affichera le nombre.
fs-cmsfilter-element = items-count
- L’attribut Empty vous permet de personnaliser le contenu à afficher dans l’éventualité d’une requête vide à la suite d’un filtrage. Pour cela, ajoutez l’attribut suivant au « Div Bloc » à afficher dans ce cas.
fs-cmsfilter-element = empty
Cette liste vous présente nos attributs préférés, il existe cependant de nombreuses autres options à votre disposition ! Nous vous invitons à découvrir la liste complète des attributs sur Finsweet CMS Filter !
Si vous souhaitez développer vos connaissances sur Webflow, nous vous invitons à retrouver l’intégralité de nos tutoriels Webflow !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.