Comment automatiser un envoi d'email sur Webflow grâce à Make ?

.avif)
.avif)
.avif)
.avif)
Pour proposer une expérience engageante et personnalisée aux utilisateurs de votre site Webflow, vous pouvez automatiser l’envoi d’emails sur mesure grâce à Make.com !
Générez instantanément un message paramétré pour vos lecteurs en reliant votre formulaire de contact Webflow à votre boite mail professionnelle Outlook ou Gmail. Cela va fous faire gagner du temps et améliorer votre processus de conversion.
Cet article vous guide étape par étape pour configurer Make.com et générer des mails automatiques. Pour ce faire, nous allons vous apprendre à relier Webflow à votre boite mail Outlook.
I. Créer un scénario
Afin d’automatiser l’envoi de mails personnalisés à la suite du remplissage d’un formulaire de contact sur Webflow, nous allons utiliser Make.com (anciennement Integromat) pour lier Webflow à notre boite mail.
Rendez-vous sur votre compte Make.com ou créez un compte si vous n’en avez pas. Si vous souhaitez en apprendre davantage sur cet outil no code, nous vous invitons à lire notre présentation de Make.com.
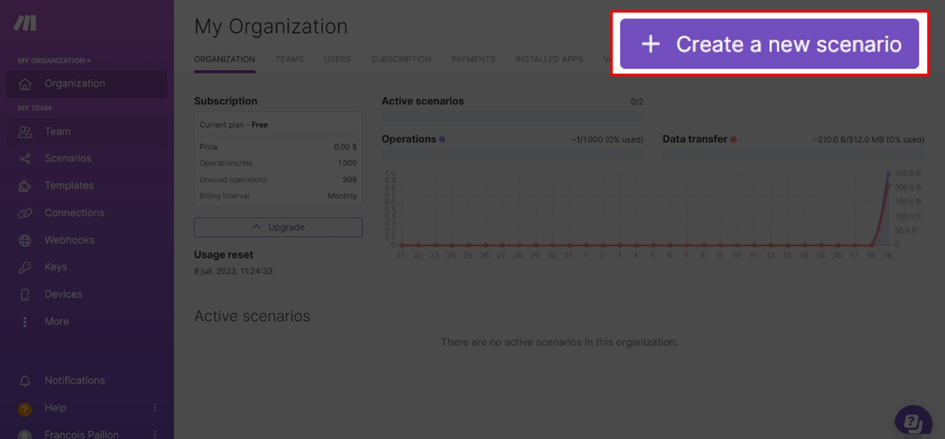
Une fois connecté, sélectionnez « + Create a new scenario » pour créer le scénario d’envoi d’emails.

II. Créer un module Webflow
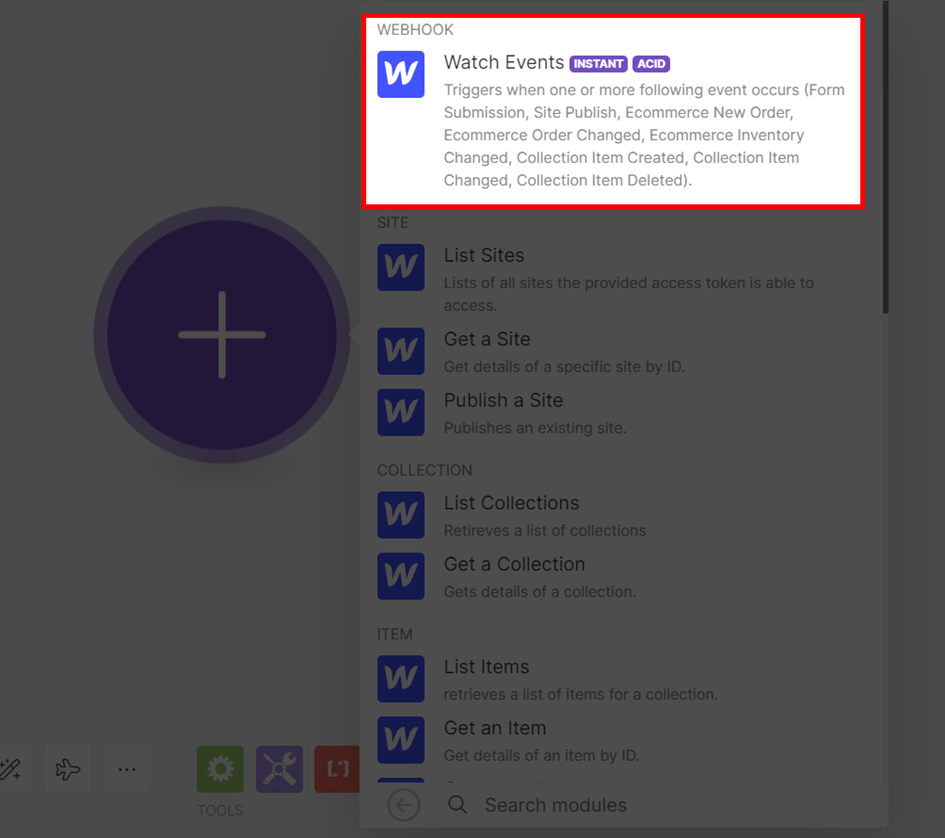
Une fois sur votre nouveau scénario, cliquez sur le bouton « + » puis ajoutez un module Webflow.

Le module va vous permettre de communiquer avec Webflow afin de partager et recevoir les informations nécessaires au déclenchement et à la réalisation du scénario souhaité.
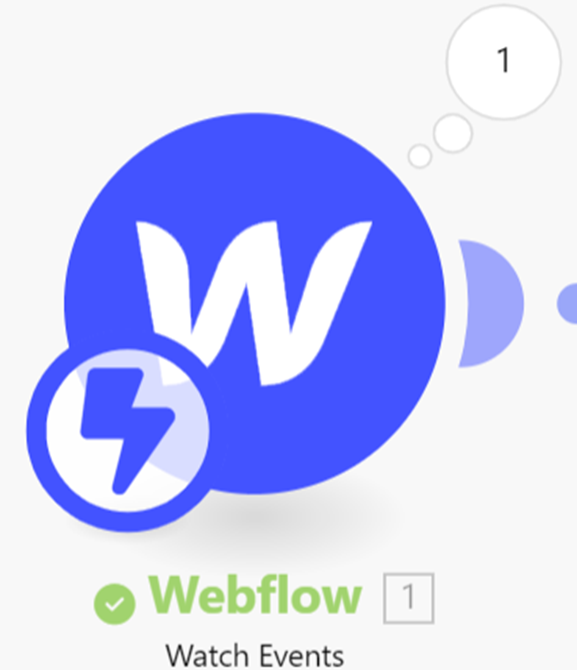
Pour que ce module soit activé lors de l’envoi d’un formulaire de contact sur votre site, sélectionnez l’option « Webhook – Watch Events ». En créant un webhook, votre scénario Make recevra l’information qu’un formulaire a été rempli sur votre site Webflow instantanément.

III. Créer un Webhook
Un webhook est un outil qui permet à une application de communiquer avec une autre lors du déclenchement d’un événement.
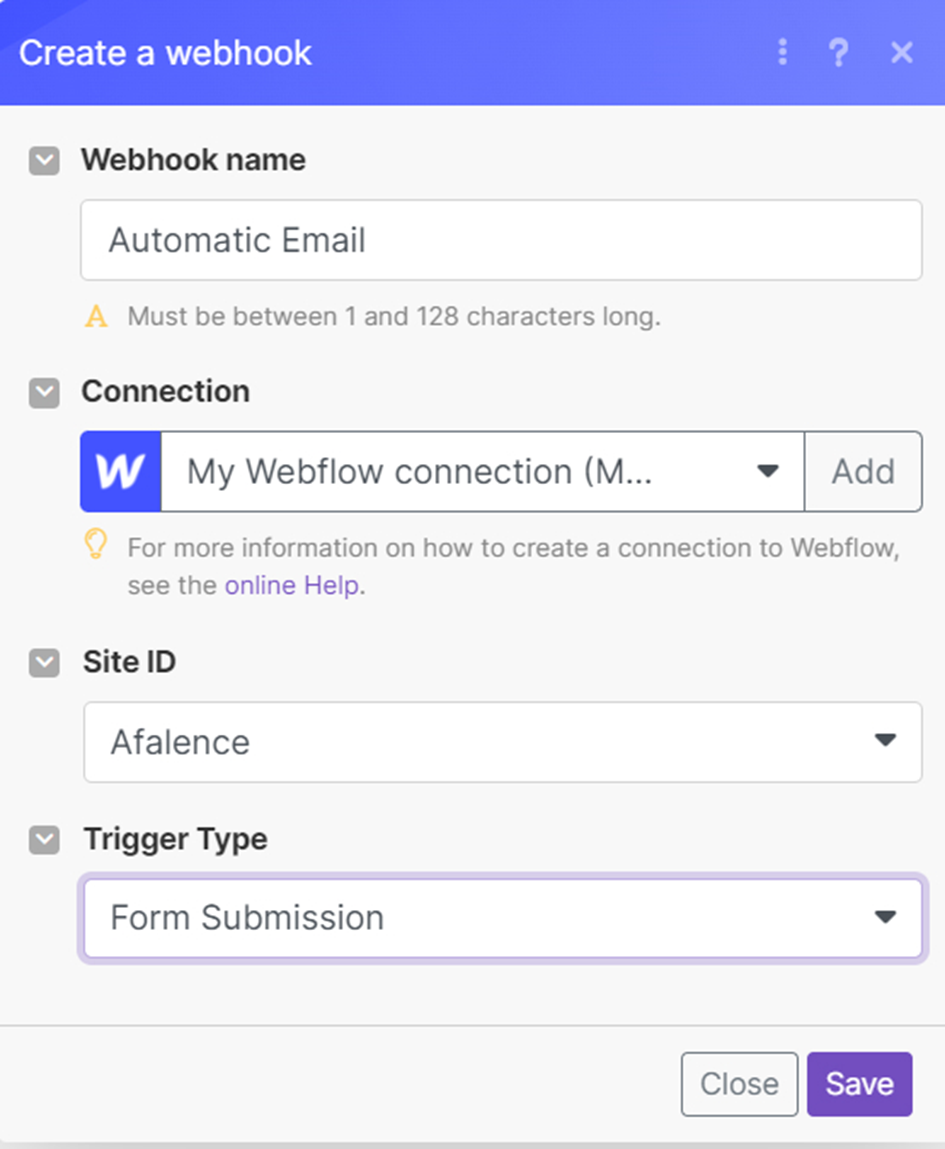
Il est donc nécessaire de renseigner le site sur lequel nous souhaitons configurer notre envoi de mail automatique dans l’encart Site ID. Il vous sera proposé l’ensemble de vos projets Webflow.
Par la suite, « Trigger Type » attend le type d’événement qui va déclencher l’envoi d’email. Dans notre cas, nous allons sélectionner « Form Submission » qui correspond à la soumission du formulaire de contact.

IV. Récupérer les informations du webhook
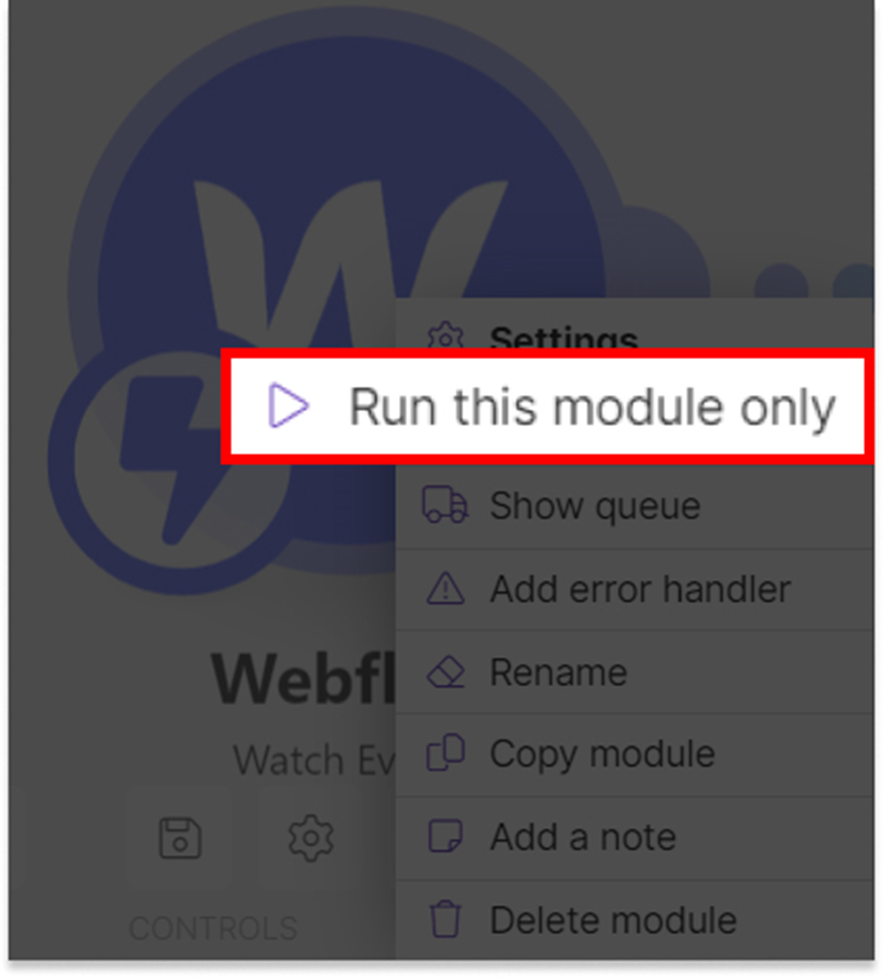
Une fois le webhook créé, il faut récupérer les informations contenues dans le formulaire de contact. Pour ce faire, faites un clic droit sur votre module Webflow puis cliquez sur « Run this module only ».

Rendez-vous par la suite sur votre site puis remplissez un formulaire de contact pour vérifier la connectivité avec votre Webhook.
Si la connexion est faite, votre module passera au vert !

V. Créer un module Outlook
Une fois notre déclencheur configuré, nous allons paramétrer la réaction à apporter !
Pour cela, créons un nouveau module Outlook pour connecter notre boite mail professionnelle.
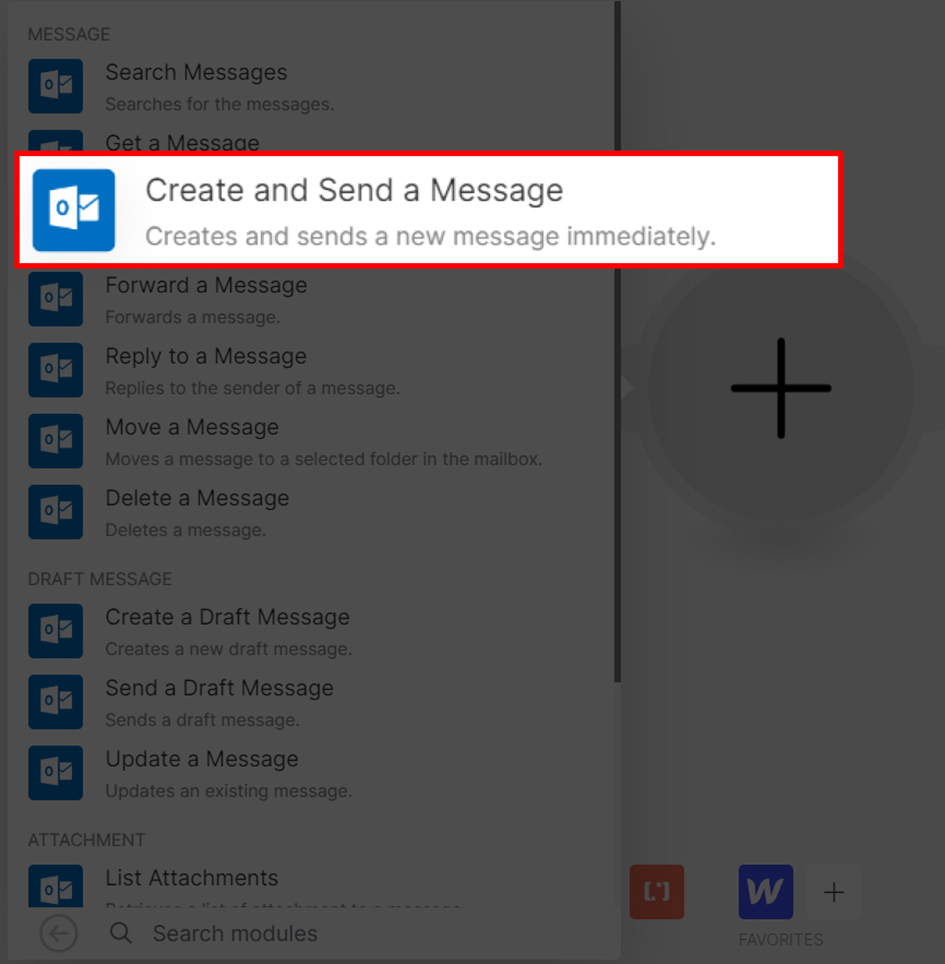
Après avoir cliqué sur le bouton +, sélectionnez l’application Microsoft 365 mail. Sélectionnez par la suite l’option « Create and Send a Message » pour configurer l’envoi d’un email.

VI. Connecter le compte Outlook
Une fois le module sélectionné, il vous est demandé de renseigner le mail associé. Vous pouvez ensuite suivre les étapes de connexion de Microsoft pour relier votre compte à Make.com.
Vous serez peut-être amenés à confirmer une action via votre authentificateur mobile si vous avez l’option de double authentification, pour des questions de sécurité.
VII. Personnaliser le mail à envoyer
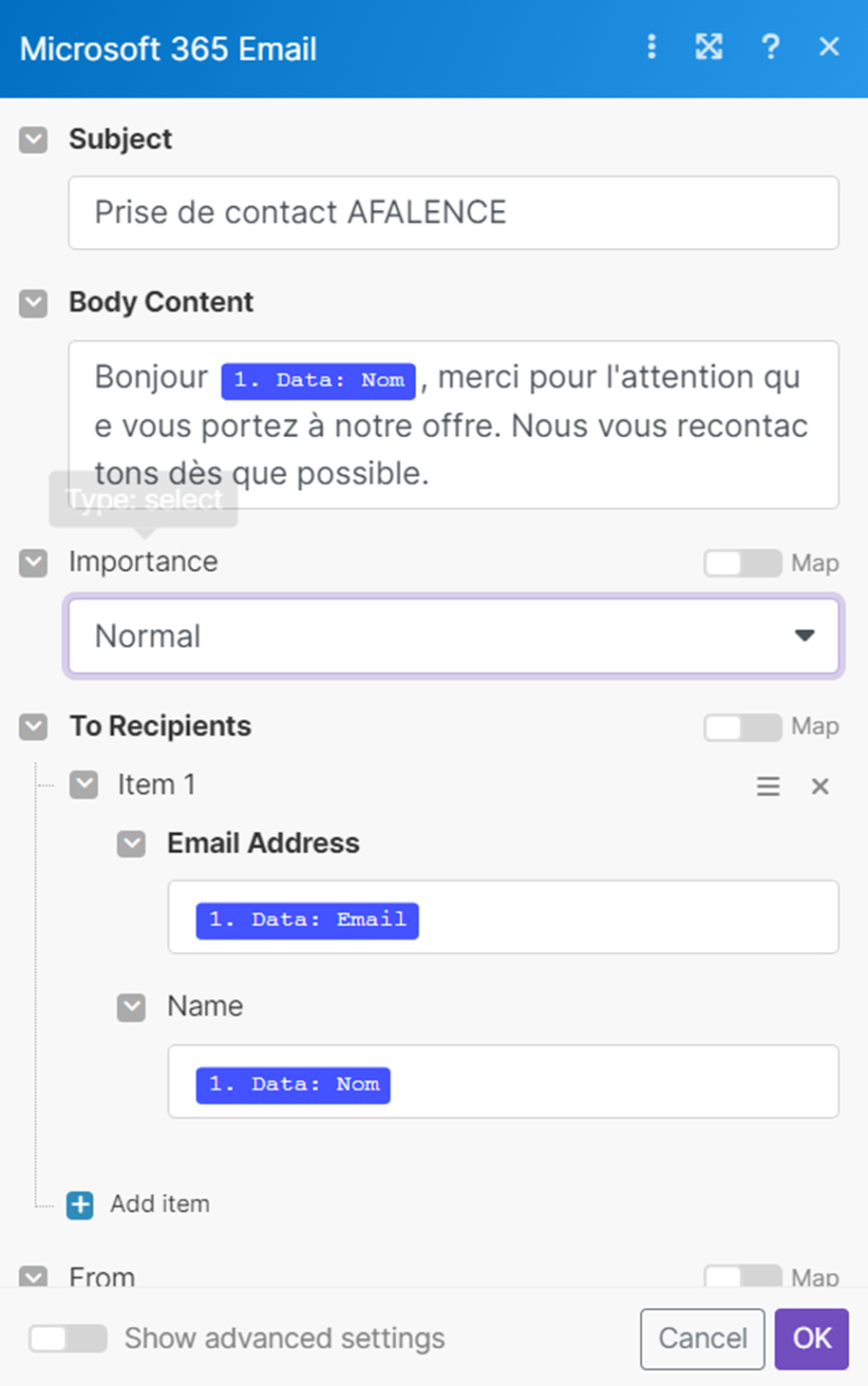
Une fois le compte connecté, vous pouvez configurer le mail à votre guise.
Lors de l’écriture du mail, il vous est possible d’utiliser des informations contenues dans votre formulaire de contact pour personnaliser votre message.
Utilisez ainsi le champ qui comprend le mail de votre contact afin de renseigner le champs « To recipients » qui correspond au mail du destinataire.

VII. Conclusion
Votre mail automatique est maintenant configuré ! Grâce à Make.com, vous pouvez également automatiser de nombreuses actions, comme la publication de posts sur vos réseaux sociaux, la création d’articles de blog…
Si vous souhaitez découvrir davantage cet outil, nous vous recommandons de lire notre article sur Make.com.
Pour découvrir nos autres astuces sur Webflow, nous vous invitons à retrouver nos tutoriels Webflow !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.