Comment ajouter des données structurées sur son site Webflow ?

.avif)
.avif)
.avif)
.avif)
Les données structurées sont un élément essentiel du référencement naturel. En effet, elles permettent à Google de mieux comprendre le contenu et la nature des pages de votre site. Les données structurées vous permettent également d’atteindre la position 0 sur Google grâce aux Rich Snippets !
Mais que sont les Rich Snippets et comment configurer les données structurées sur son site Webflow ? Vous apprendrez tout dans cet article.
I. Que sont les données structurées ?
1. Présentation de ce qu’est une donnée structurée
Les données structurées sont des informations organisées de manière prédéfinie pour en faciliter la compréhension auprès des moteurs de recherche. Elles permettent à Google de comprendre rapidement le contenu de votre page pour en faciliter le référencement.
Les données structurées sont définies par une structure développée par schema.org. Elles sont aujourd’hui un pilier du référencement naturel.
L’utilisation des données structurées a deux effets positifs:
- Amélioration de votre référencement naturel (SEO)
- Possibilité d’être affiché sous forme de Rich Snippet.
2. Présentation de ce qu’est un Rich Snippet
Un Rich Snippet est un encart qui s’affiche avant les premiers résultats naturels sur une page de recherche Google. On l’appelle également position zéro. Un Rich Snippet augmente très largement le trafic sur votre site.
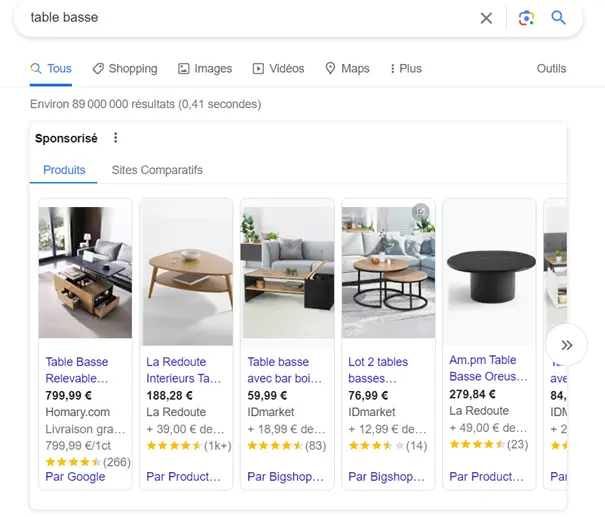
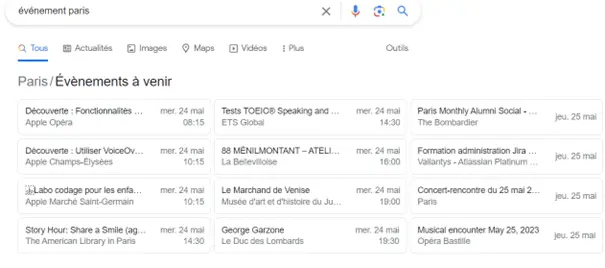
Des éléments de natures variées peuvent être des Rich Snippets. En voici deux exemples.
Des produits provenant de sites e-commerce :

Des événements dans un lieu particulier :

Les données structurées sont également utilisées dans le cas d’articles de blog, ce qui optimisera leur référencement naturel. Nous vous recommandons vivement de les intégrer si vous tenez un blog pour augmenter le trafic de votre site !
II. Comment construire et rédiger des données structurées ?
Les données structurées se construisent sous la forme d’un fichier JSON-LD ou de microdonnées. Nous vous recommandons l’utilisation du JSON-LD, plus simple à utiliser et plus lisible au sein de votre code.
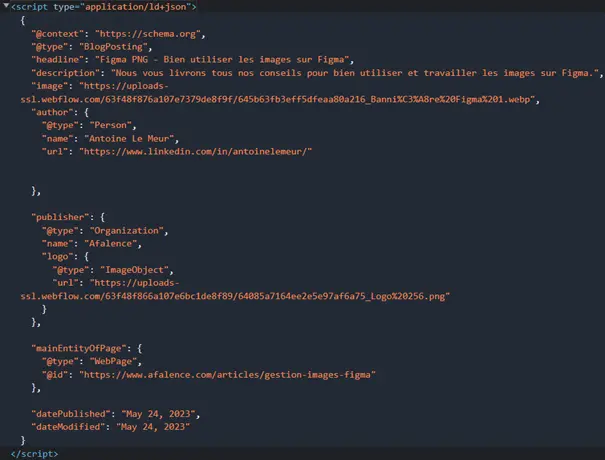
La balise à ajouter dans votre code prendra la forme suivante :

Ce code peut paraître imposant, mais pas de panique, ce n’est qu’une impression !
Il s’agit en réalité d’une simple liste d’éléments structurés assimilables rapidement par la machine.
On y trouve :
- Un type
- Un titre
- Une description
- Une image
- Un auteur
- Une date de publication
- Une date de la dernière modification
L’utilisation de ces éléments spécifiques est recommandée dans le cas d’un article de blog, par exemple. Pour plus d’informations sur les catégories proposées dans d’autres situations, nous vous invitons à consulter la documentation de Google prévue à cet effet.
Une fois la liste d’éléments à définir comme données structurées établie, des outils tels que Markle Markup Generator vous permettent de générer automatiquement les données sous format JSON.
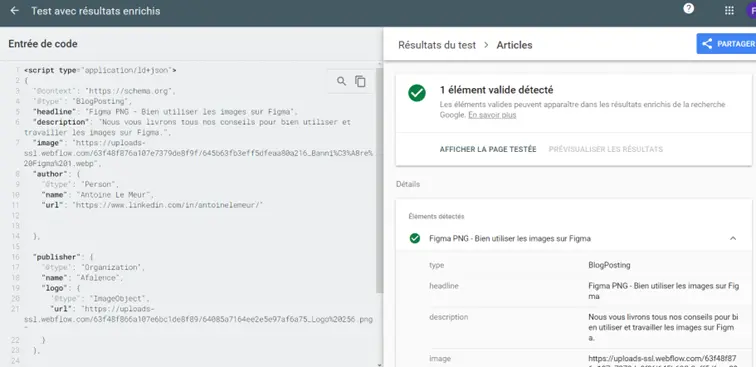
Vous pouvez ensuite tester votre code fraîchement généré grâce aux outils de Google pour tester les données structurées.

Une fois que votre script fonctionne bien, vous pouvez l’intégrer à Webflow !
III. Comment ajouter des données structurées sur Webflow ?
1. Page statique
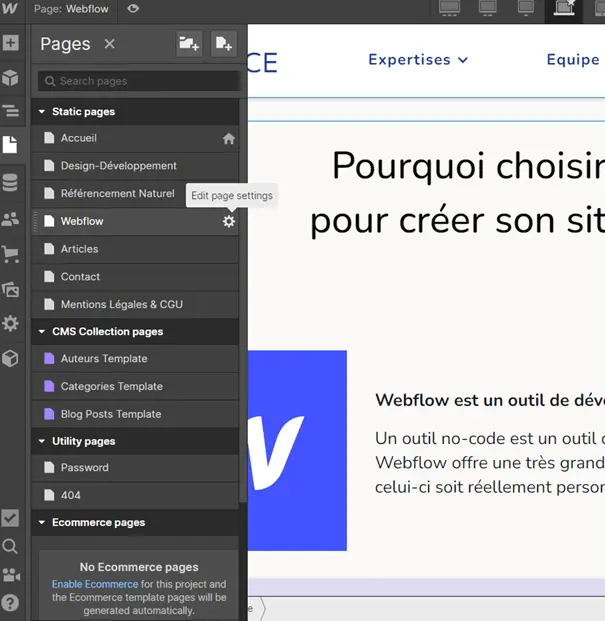
Dans le cas d’une page statique, rendez-vous tout d’abord dans les paramètres. Pour ce faire, cliquez sur l’écrou situé à côté du nom de la page.

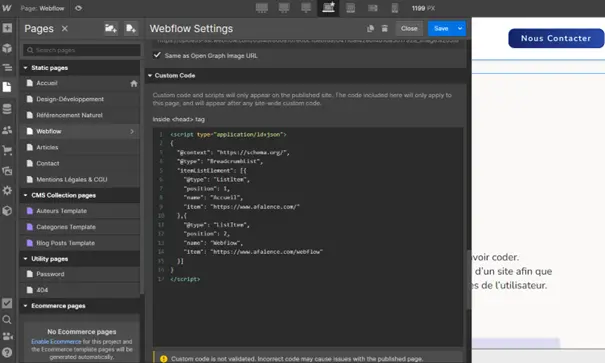
Une fois le menu ouvert, rendez-vous dans la section « Custom Code » et collez vos données structurées dans la zone de texte « Inside head tag ».

Cliquez enfin sur Save. Il ne vous reste désormais plus qu’à publier votre site et votre page contiendra des données structurées !
2. Page dynamique issue d’une collection du CMS
Dans le cas d’une page dynamique, il est plus difficile de coller l’intégralité des données structurées car elles vont dépendre du contenu de la page en question.
Pour pallier ce problème, nous allons utiliser les éléments dynamiques proposés par Webflow.
Rendez-vous une fois de plus dans les paramètres de votre page de collection, dans l’encart « Inside head tag ».
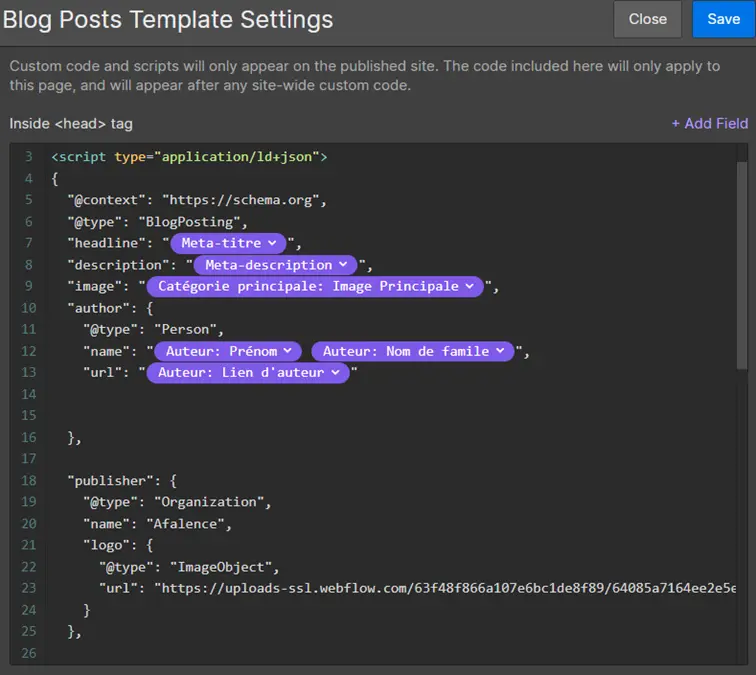
Modifiez tous les champs concernés en sélectionnant les bons éléments dynamiques. Pour ce faire, utilisez le bouton « + Add Field ».
Vous aurez ainsi des données structurées semblables aux suivantes :

Une fois les champs sélectionnés, cliquez sur Save puis publiez votre site afin que les modifications soient prises en compte.
Félicitations, les pages de votre site devraient voir leur référencement s’améliorer vivement une fois que les robots de Google auront pris en compte vos changements !
Pour optimiser d’avantage votre référencement naturel, nous vous invitons à lire notre guide complet sur le référencement naturel.
Pour parfaire votre maitrise de Webflow, trouvez également tous nos tutos Webflow!

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.