Comment modifier une balise meta-description sur une page Webflow ?

.avif)
.avif)
.avif)
.avif)
La balise appelée « balise meta description » est située sous la balise title d’une page web et contient la description d’une page web. Après la balise title, la description est le second élément visible par les internautes. Il est donc primordial que cette description soit attrayante pour l’internaute afin de générer du trafic sur votre site internet.
Dans cet article, nous allons définir ce qu’est une balise meta description et vous expliquer comment la modifier sur un site Webflow.
I. Qu’est-ce qu’une balise meta description ?
A. Définition
Une balise meta description est utilisée pour fournir une brève description du contenu d'une page web. Elle est située dans l’entête d'un document HTML et n'est pas visible directement sur la page web concernée.
La meta description est utilisée par les moteurs de recherche pour afficher un extrait des informations pertinentes du contenu de votre page.
.webp)
Google a affirmé que la meta description n’était pas prise en compte pour le référencement de votre page, contrairement à la balise title. La balise meta description n’as donc pas d’impact direct sur le SEO.
En revanche, nous savons que le taux de clic par impression (CTR) exerce une influence sur son positionnement. Pour rappel, le CTR est la fréquence à laquelle les internautes cliquent sur votre page quand elle s’affiche parmi d’autres résultats.
Ainsi, avec une description attrayante, les internautes cliquent plus souvent sur votre lien. Cela génère du trafic qualifié et augmente donc directement vos performances digitales. Les interactions des utilisateurs avec votre site sont, elles, bien analysées par Google, ce qui a un impact ensuite sur votre référencement naturel.
Voici nos astuces pour optimiser vos meta descriptions et augmenter vos chances d’inciter au clic.
B. Optimisation
Nos conseils pour optimiser votre balise meta decription :
- Pertinence : La meta description doit être pertinente par rapport au contenu de la page. Elle doit fournir un aperçu clair de ce que les utilisateurs vont trouver sur la page.
- Utilisation des call to action : Vous pouvez inclure un call to action (appel à l'action) dans la balise meta description pour encourager les utilisateurs à visiter votre page. Par exemple, vous pouvez utiliser des expressions telles que "Découvrez", "Apprenez-en plus", "Téléchargez maintenant", etc.
- Longueur : Essayez de garder la balise meta description entre 150 et 160 caractères. Les moteurs de recherche peuvent tronquer les descriptions qui sont trop longues. Cela affecte leur lisibilité et donc leur pertinence.
- Mots-clés : Intégrez des mots-clés pertinents à vos balises meta description. Les mots-clés présents dans la description peuvent être mis en évidence dans les résultats de recherche, ce qui peut attirer l'attention des utilisateurs.
- Unicité : Chaque page de votre site web doit avoir une balise meta description unique. Évitez d’appliquer la même description à plusieurs pages. Cela peut être considéré comme du contenu dupliqué par les moteurs de recherche.
- Évitez les caractères spéciaux : Évitez d’inclure à vos balises meta description des caractères spéciaux et des symboles qui peuvent être mal interprétés par les moteurs de recherche. Ils risquent d’apparaître de manière incorrecte dans les résultats de recherche.
Astuce : Reprenez les mots-clés ciblés par votre titre pour vous assurer que des mots contenus dans votre description soient mis en surbrillance !
Pour plus d’informations sur l’optimisation de votre référencement naturel, nous vous invitons à consulter notre guide complet sur le référencement naturel.
II. Comment changer les balises meta description
A. Changer les balises meta description d’une page statique
Une fois que vous avez rédigé la meta description qui vous convient, il faut la configurer sur votre page Webflow. Pour ce faire, rendez-vous dans les options de votre page en cliquant sur le rouage « Edit page settings », à côté du nom de votre page.
.webp)
Intégrez ensuite votre description dans le champ « Meta Description » de la section SEO Settings. Cliquez enfin sur Save et publiez votre site pour que vos changements soient visibles en ligne.

Astuce : sélectionnez l’option « Same as SEO Description Tag » dans la section de l’Open Graph, cela permet d'inclure la description de vos pages lorsque vous partagez des liens sur les réseaux sociaux.
B. Changer les balises meta description d’une page dynamique
Vous pouvez également configurer la balise meta description d’une page dynamique générée à partir d’une collection CMS.
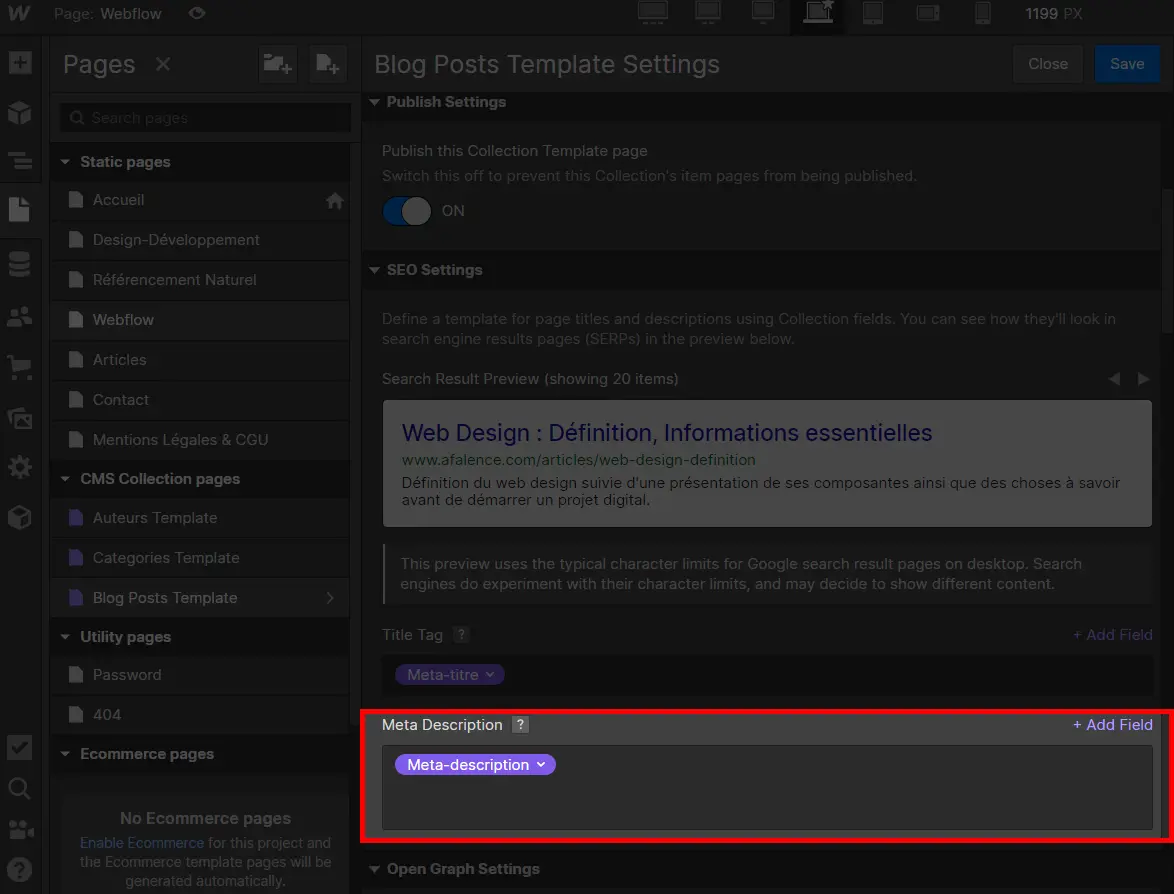
Pour ce faire, rendez-vous dans la collection correspondante et cliquez sur "+ Add Field". Choisissez ensuite l'élément duquel vous souhaitez modifier la balise meta description.

Vérifiez l’ensemble de vos pages pour vous assurer qu’elles contiennent une description optimisée. Le référencement naturel de vos pages devrait ensuite s’améliorer de manière conséquente !
Pour plus d’informations sur le référencement naturel, nous vous invitons à consulter notre guide complet sur le référencement naturel.
Retrouvez tous nos tutoriels et nos astuces sur Webflow en consultant notre blog !

Voir aussi nos autres articles
Discutons de vos besoins
Vous cherchez une agence web de confiance pour votre projet ? Contactez-nous et découvrez comment nous pouvons vous aider.